If this is your first time here, I recommend reading the about page. You should also check out the last three challenges here, here, and here. Also, this product has been updated. It’s now called Lasso! Check it out.
My very own WordPress plugin that lets you add, manage, and display your affiliate links from any program, including Amazon. Increase conversions. Find new affiliate link opportunities. Earn more revenue! Less than 5 minutes to set up.
The Challenge
I want to prove that scratching your own itch is the best way to pre-test the value and profitability of a product. So I’m finally selling a WordPress plugin that I built three years ago and have been using exclusively on all my personal websites.
I’m teaming up again with my buddy JP (who’s working with me on this, too), to build a premium WordPress plugin that I already use for all my sites. The plugin allows me to manage and beautifully display Amazon affiliate links that helped increase my earnings.
I’ve been asked by numerous people, who’ve seen these links on my site, what plugin I use. When I tell them it was a custom plugin I built, they ask if I would sell it to them. Since I’m not a programmer (which I learned a few challenges ago), I wasn’t comfortable selling it on my own.
But now that I’m teaming up with JP, we’re going to improve the plugin for my own use and sell it to everyone who wants it.
What We’re Starting With
In 2014, I started using Amazon affiliate links on SwimUniversity.com to monetize the site. My buddy Andrew challenged me to make a WordPress plugin that would automatically tap into the Amazon API to manage these links.
I fought him on it because I thought it was overkill, but I ended up building a very crude version of this plugin with the little knowledge that I had at the time. But I pulled it off.
The plugin, which I still use today, allows you to create shortcodes in your posts that display Amazon affiliate products automatically. All you have to do is copy and paste the Amazon product ID and stick it into this shortcode:
When you publish and load the page for the first time, the plugin will automatically pull the title, description, price, and product image from Amazon, store it in a local database on your site, and display it like this:
This is an affiliate link that’s tied to my account and link tag. So when someone clicks this entire box and buys, I earn a commission.
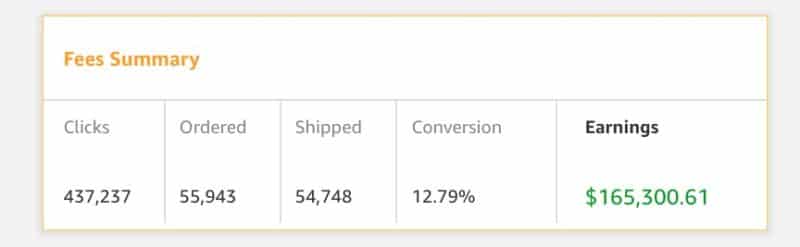
Displaying products this way sent my conversion rate up to 12.79%. The reason is that the visitor can see the product and knows the price before they click. There’s no sticker shock when they arrive on Amazon, and they already have an intention to buy.
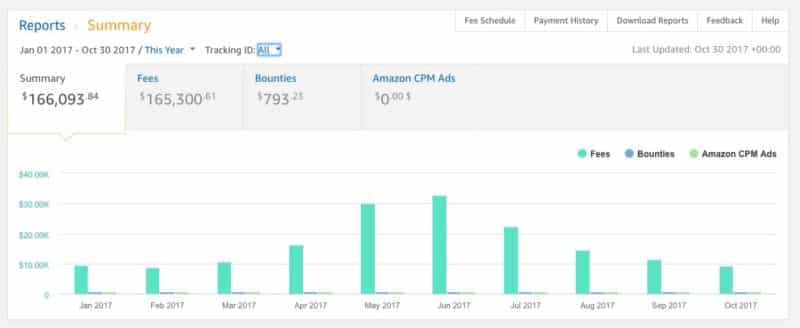
Between January and October of 2017, my sites have earned a combined total of $165,300.61 on Amazon affiliate commissions alone. Keep in mind that my flagship site (SwimUniversity.com) got 3,759,952 unique visitors during that time.
And this shot shows my conversion rate:
I’m not trying to brag, even though it looks that way. This just proves me that the plugin fucking works!
The Plugin Development Plan
JP and I are simultaneously building the plugin and the marketing assets at the same time. JP will be in charge of all things code and I’ll be in charge of design, sales, and marketing.
1. Start Building The Plugin Based On My Original Code
I filmed a video for JP showing him how my current plugin worked on SwimUniversity.com. I also sent him my original plugin code. After looking through it, he said he found it helpful but didn’t end up using ANY of my code. Smart man.
He’s been working with a few experienced WordPress developers that he’s hired to help consult on and build this plugin. He hasn’t coded in PHP in a while – he’s since moved on to Ruby/Rails.
As soon as I know what he’s been paying these developers, I’ll disclosure on this post so we’ll have what was spent to make and launch this product.
2. Come Up With a Name and Branding Style
I toyed around with a few simple names like WP Affiliate Manager and Affiliate Link Manager, but of course, those names are awful.
It didn’t take me long to land on a word that encapsulated what the plugin offered. The plugin helps people earn more money. Then it just popped into my head one morning while I was lying in bed: Earnist.
I did a quick Google search and was surprised to find that no one was using this play on words for a software product.
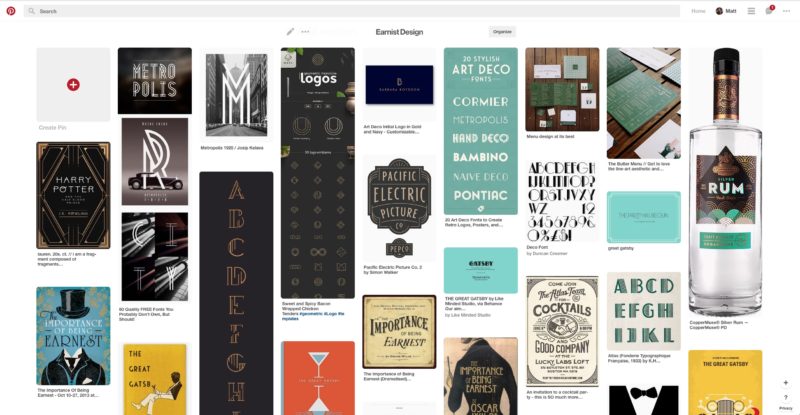
Then, I started to think of logos. Of course, my mind kept going to the book The Importance of Being Earnest. I started a Pinterest board like I always do for design inspiration and the Roaring 20s, Great Gatsby, Art Deco themes kept coming up.
I was thinking of a top hat, mustache or bowler hat as the logo, but those are not gender neutral. I also wanted something that was international, so I landed on the idea of a simple coin. My girlfriend and I started drawing stuff:
Pretty crude, I know. And the logo idea is nothing special. It’s a coin shape with a bar chart to signify increased earnings.
I wanted a mix of Art Deco/Roaring 20s and modern design trends (think gradients). The font I ended up choosing was called Metropolis and I bought it here for $10. The only change I made was creating a lower case “i” to focus on the word EARN.
Does it look classy and modern? I hope so because that’s what I was going for. We’ll see how it works out.
3. Finish V1 and Alpha Test
Before we put it in anyone’s hands, we’re testing it ourselves with different local WordPress accounts with multiple themes. We just need to make sure that the plugin doesn’t break when someone installs it on their live site.
This also allows me to test the product and make any suggestions for improvement and add my little design touches.
4. Beta Test With Real People
I’ve privately contacted about 6 people who expressed interest in this plugin from long ago to see if they would like to participate in a beta test. I’m guessing this will take a couple of weeks.
They’ll install and use the plugin. Then, offer feedback:
- What they liked about the plugin.
- What they hated.
- What they wish the plugin could do.
I’m thinking about setting up a shared Slack channel so we can communicate in real-time and amongst each other.
During this process, JP and I will improve the plugin and fix any bugs that occur. We’ll continue to send updates and test those results until the plugin feels solid and ready for the world.
5. Write Sales Copy and Build The Website
I’m hoping the beta user feedback will provide ample verbiage for sales copy. I’ve already started writing and have picked an angle, but that may change once it’s in the hands of real users.
I bought two domain names from godaddy: getearnist.com and earn.ist. I’ll probably use getearnist.com as the main domain and the other for short URL sharing.
Note: I would like to buy earnist.com, but it’s a parked godaddy site right now. I reached out to the owner via email, but no response. I’ll keep trying.
The site will be built on WordPress (obviously) using WPEngine. The site will serve only two functions: buying the plugin and support pages.
The plan is to use Easy Digital Downloads with a bunch of add-ons to sell the plugin right from the site. And we’ll use the basic WordPress platform to build out the help documentation and marketing pages.
6. Marketing
Once the plugin is for sale, we’ll do a slow roll out just to make sure we don’t run into a shitload of problems off the bat. We’ll continue to market and update the product constantly.
Here are some ideas I have in mind right now:
- A robust sales landing page with videos, testimonials, and FAQ.
- Promoting it through affiliate marketing groups via Facebook, Reddit, and elsewhere.
- Writing and publishing articles about every product update.
- Getting high-profile bloggers to use it and talk about it by offering an affiliate program.
- Getting written reviews.
- Release a free lite version with branded affiliate link product boxes on WordPress.org
- Collecting and publishing case studies.
- Hardcore real-time support!
- Facebook Ads and other social media publishing.
As of writing this, we’re in the Alpha testing phase. We’re planning to spend the next 3-5 testing the shit out of this plugin. Beating it up and seeing how tough it is before handing it to a few beta testers.
I’ve installed the first version, and so far, it works better than I had hoped. This plugin is going to drastically improve how I run my own websites. I’m scratching an itch that I have and hope others will enjoy the scratch, too.
To be honest, I’m pretty confident they will 🙂
The Beta Testers
It’s November 13th, 2017 and we’ve tested the plugin on a few personal WordPress installs and themes to make sure everything works. We’re ready to send it to a small group of beta testers.
For the next week, we’ll be working closely via email with about 4-6 beta testers. These are friends of mine in the blogging industry that I trust to provide good, honest feedback and accurate bug reporting.
On Monday morning, I sent this email to those testers.
Hey!
Ok, we’re ready for you to beta test the Earnist plugin! I wrote an article about it on Money Lab if you wanna read more about it.
Download the plugin here. You’ll get a free copy of the plugin for one year and you can install it on up to 5 WordPress sites. You’ll also get automatic updates, which will probably happen a lot in the next few weeks.
BEFORE YOU INSTALL: make sure you do a backup of your site. If you have a staging/dummy site, that would be even better. If you don’t know how to do either of those, let me know and I can help.
Once you use the plugin for a bit, I need you to reply back to this email, filling in the blanks:
- I liked…
- I was confused by…
- I wish…
- What if…
The sooner we get these responses, the faster we can make updates to the plugin.
Also, please report any bugs as soon as you find them. I need a detailed account of the bug problem and screenshots.
You can provide feedback as often as you want – the more the better.
Lastly, thanks for doing this. I know I’m asking a lot. But in the end, I’m trying to make this plugin work for you. I want you to LOVE it. Like, REALLY love it.
Thanks again!
I decided to keep things clean by using email instead of Slack (which I thought of using before). I’ll keep track of all the feedback and bug reports.
With bug reports, I will just forward those emails directly into Asana (via x@mail.asana.com) and assign them the JP so he can fix the issues. Then, we’ll upload a new version of the plugin so that everyone will get the automatic update.
I’m hoping the feedback will also help me clean up the sales copy on the landing page. I’m keeping a close eye on the terminology used and highlighting what they really liked about the plugin.
Setting Up The Sales Process with Easy Digital Downloads
We decided to sell this plugin on our own WordPress site instead of putting it in another marketplace. We’re using a free plugin called Easy Digital Downloads with a bunch of paid add-ons.
We paid $513.10/year for these add-ons:
- Software Licensing: It provides license keys to allow the plugin to work.
- Recurring Payments: Our software is a yearly subscription model.
- Stripe Payment Gateway: The plugin comes with PayPal, but not Stripe. So we needed this add-on because we want both options for customers.
- MailChimp: This subscribes our customers to a MailChimp list so we can communicate updates and new features with them in the future.
- Discounts Pro: So we can offer discounts in the future.
- Advanced Reports: We didn’t really need this one, but it came as part of the package.
- EDD Social Discounts: Again, didn’t need it, but it came with the package.
I installed all these plugins on our site and they worked right out of the gate with a few settings tweaked.
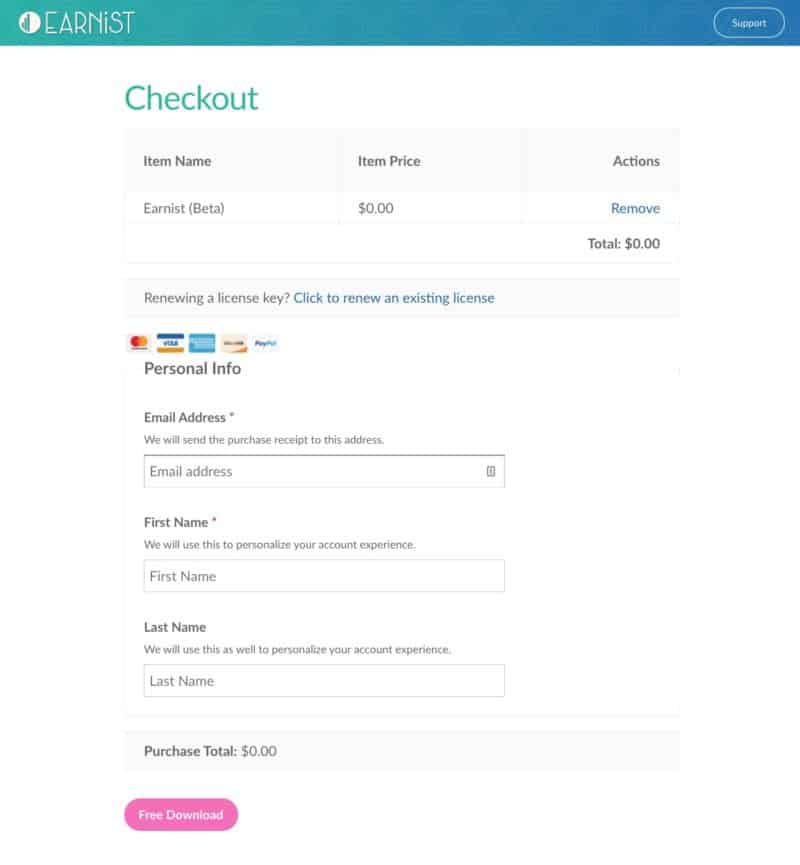
Every part of me wants to redesign the checkout pages, but right now, those pages look pretty good without any custom styling. Ok, I styled the buttons 🙂
The Sales Landing Page Design
While JP was finalizing the first beta version of the plugin, I was working on the design of the sales page.
I was focused on layout only. I did write the sales copy before designing like I always do, but then the design took on a life of its own and I was forced to re-write the copy.
I modeled a lot of the layout off another plugin that I pay for and love called Admin Columns.
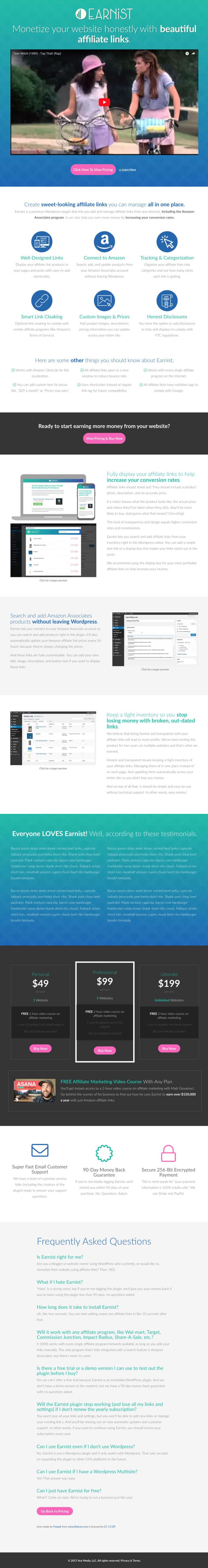
Here’s a full screenshot of the entire landing page. You’ll notice a dummy video and text throughout the page because it’s not done.
Pricing & Bonus Offers
JP and I spent a lot of time debating the price. We both agree that software should be affordable and competitive. So to be in line with other plugins (and the pricing limitations of Easy Digital Downloads) we landed on this structure:
- $49/year for 1 site
- $99/year for up to 5 sites
- $199/year for unlimited sites
This is the same pricing structure that Easy Digital Downloads and Admin Columns uses. So we’re comfortable with that.
We also believe in over-delivering. So I suggested we offer a free video course on affiliate marketing with every purchase.
This was something I was planning on doing anyway for Money Lab, but it makes sense to offer it with the plugin. Our competitors offer e-books and guides, so we’re taking that idea a step further with a super high-quality video course.
A year ago I created my first online course called Asana for Bloggers. It took me 6 days to make and I sell it for only $25. And without any marketing, this thing has been selling consistently ever since. I’m talking at least 4-5 sales a month through word-of-mouth only.
So for the next 2 weeks, as we’re beta testing the plugin, I’ll be researching other affiliate marketing courses and developing my own, similar to Asana for Bloggers.
Quick-Ass Updates After a Week of Beta Testing
It’s been four days since a handful of beta testers started using the plugin and we got a lot of great feedback.
The best news of all is there have only been 3 reported bugs, and one of them was just a typo!
When I first sent the plugin to everyone, I forgot to shoot a video on how to use the plugin. Luckily, they really didn’t need it. But I shot it anyway and sent it out.
This is the very first version of Earnist, and I can already say that we’ve made a lot of improvement since I shot this video only three days ago.
We’ve had five people download and install the plugin. And four of them have already offered suggestions.
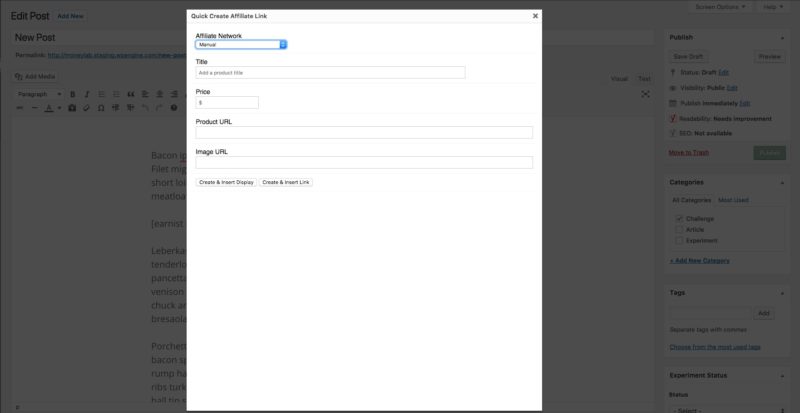
- Can I create and insert affiliate links on-the-fly while I’m writing a post?
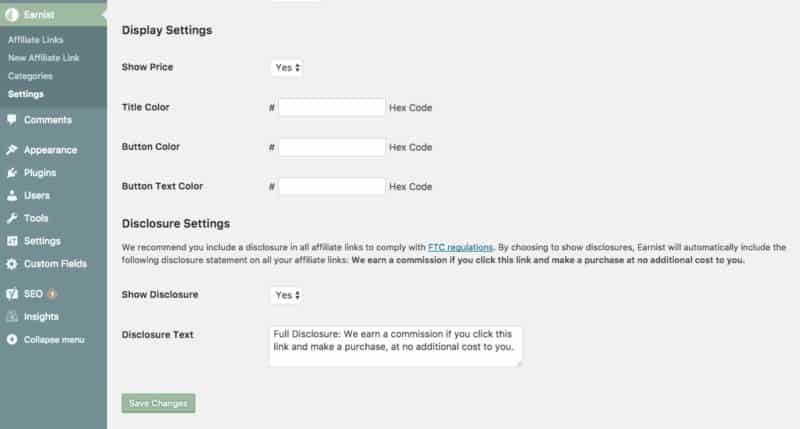
- Can I enter my own affiliate link disclosure text?
- Can I change the buy button color?
- Can you show product images in the built-in Amazon search?
And in a single day, we made all those updates!
One of the standout features of the plugin, according to a few beta users, is that Earnist will automatically update Amazon prices every 24 hours. And even though I knew that was a huge feature, I neglected to put it on the sales page like an idiot.
Already this round of beta testing has been super important because it’s shit like that I won’t catch.
Creating The Outline for The Affiliate Marketing Video Course
Now that the plugin is pretty solid, my focus will be on creating the free course that will be included when you buy it.
I’m currently researching every online affiliate marketing course to see what topics they’re covering. I’ll filter through them and hand-pick the ones I think are the most important and that I have the authority to talk about.
My goal with the course is to be a behind-the-scenes walkthrough of how I made over $150,000 in 2017 just from Amazon Affiliate links on SwimUniversity.com and RoastyCoffee.com.
This will not be a course for beginners looking to start an affiliate site from scratch. But I plan to talk about SEO and traffic since you absolutely NEED that shit if you wanna make money.
Launch Day Set
JP and I discussed that we would give beta testers about two weeks to run through the plugin and offer feedback. We are making upgrades to the plugin as those suggestions pour in. And so far, things are moving very fast and smooth.
So we decided to launch the plugin on November 27th, 2017, which happens to be Cyber Monday. That was not our intention, but it kind of works out.
I’m a bit nervous about the over saturation of Cyber Monday Deal emails everyone will get, but it’s not like the plugin is ONLY on sale that day. It’s just when it starts.
Maybe it’ll work out to our advantage, but as a self-proclaimed pessimist, who the fuck knows?
So Far, So Great!
I told JP yesterday that this has been a very rewarding experience. Working with him has been a blessing. He has the same fast work ethic as me and fills in my skill gaps – like programming.
I’ve been giddy most of this project. I’m having fun. There’s been no stress at all. I’m focused on the things I’m good at, and he’s focused on the things he’s good at. And we speak the same language, which has been helpful.
I know a bit about programming, so I know how to communicate in those terms. And working with beta users has taken all the guesswork out of what we’re building, which is refreshing compared to my other projects on Money Lab where I work in a silo.
After using the plugin for a day, my buddy called me and said, “dude, I fucking LOVE this plugin!” That was exactly what I wanted to hear. And it’s only version 1.4.5!
Creating The Free Affiliate Marketing Course
We’re a full seven days away from launching the plugin, and over this past weekend, I spent my time developing a free course that’ll be included with every sale.
I took a similar path to the other course I made last year.
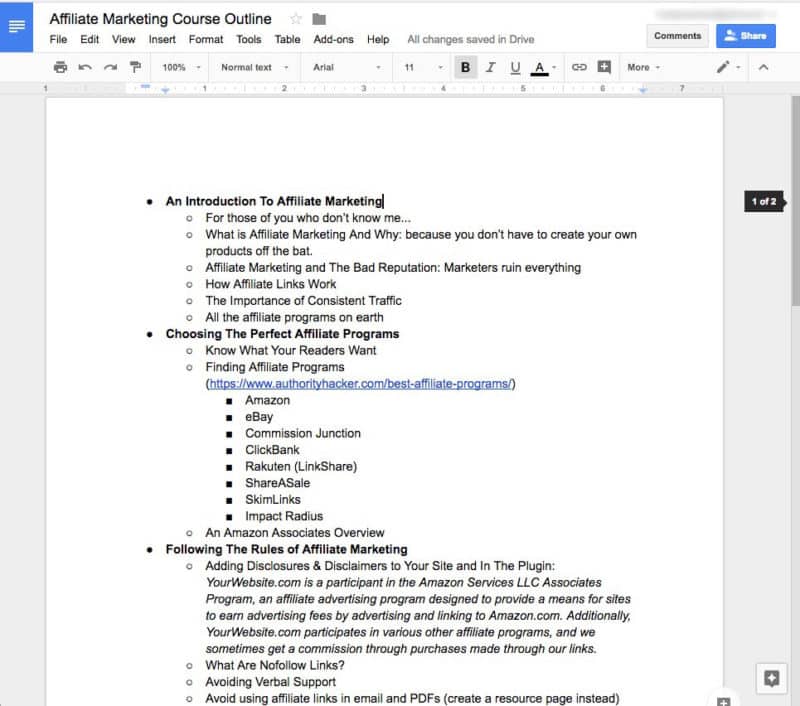
I researched some existing affiliate marketing courses to make sure I got every point covered and wrote an outline in Google Docs.
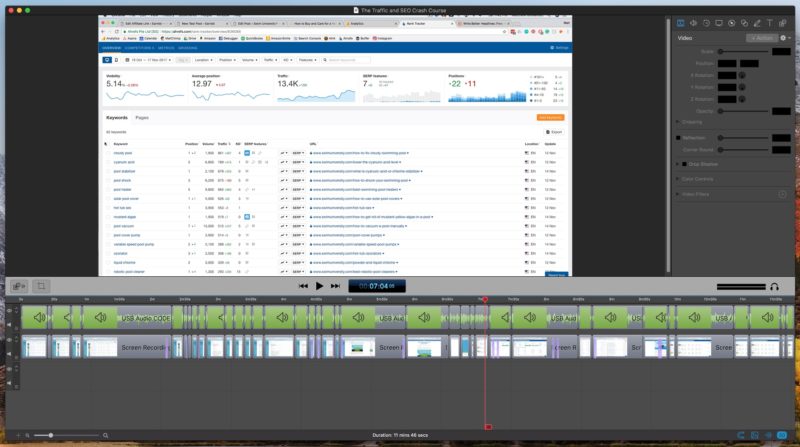
Then I purchased an upgrade to ScreenFlow 7 ($39) and recorded all my screencasts in about four hours (on a Saturday) while standing at my desk.
For audio, I used my 8-channel Mackie mixing board and a Shure SM-7B attached to a Heil desk-mount boom arm. Here’s a pic of my current workstation.

Pictured is a 27″ iMac with 27″ Acer external monitor, iPhone X, Airpods, two external hard drives, a pair of Yamaha HS-8s, an over-sized desk calculator, a 40 oz. Klean Kanteen, a Shure SM-7B mic, a Heil boom mic arm, and a Mackie ProFX8 mixing board to USB.
When I finished the screencasts, I heavily edited them in screenflow taking out my “umms” and other brain-dead moments. Then did some zoom-in animations when needed.
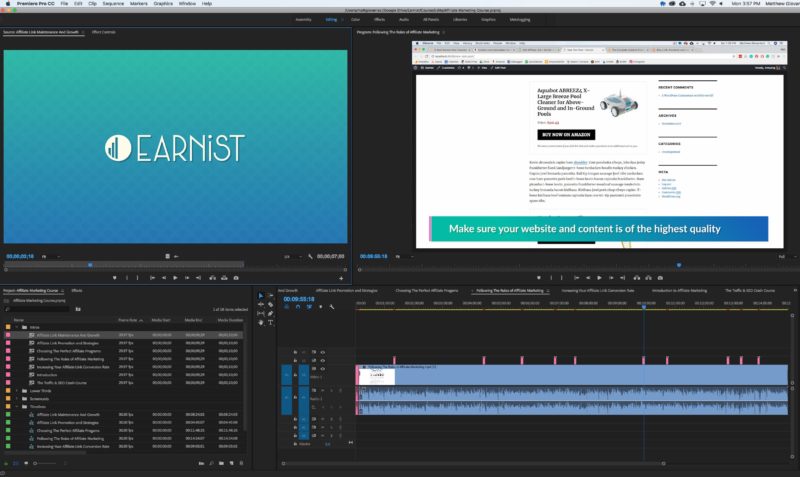
After that, I created some animated intros and lower-thirds using After Effects that I could customize when loaded into Adobe Premiere for the final edit.
I created one project in Premiere and made all the videos using separate sequences. I didn’t know I could do this before. What a time-saver!
Once I had the edits complete, I paid for an annual Wistia account ($950.40) and uploaded the videos to the Earnist project.
I paid for a year in advance because it was $79/month instead of $99/month. Plus, I plan to use it for some upcoming projects on Money Lab, Swim University, Roasty, and Brew Cabin. So this will be my media company account.
How I’m Going to Deliver The Free Course
The Easy Digital Downloads plugin lets customers create a username and password so they can log into your website and see their download links and license keys.
I thought it made sense to let people log in to stream the course videos. But to do that, I had to buy another add-on to the Easy Digital Downloads plugin called Content Restriction. It was $49 for the year.
In hindsight, I could have done without this plugin because I know how to hide content via logged-in users. But this just made my life a bit easier.
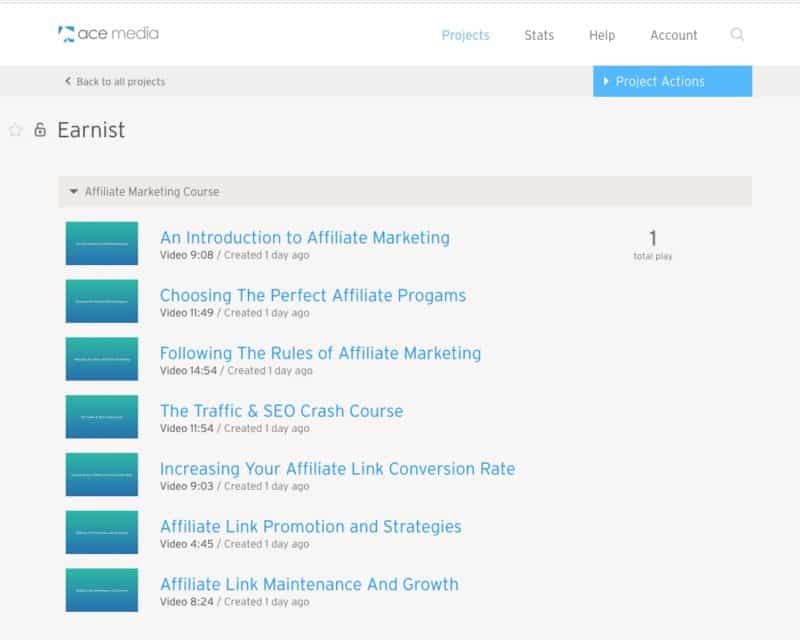
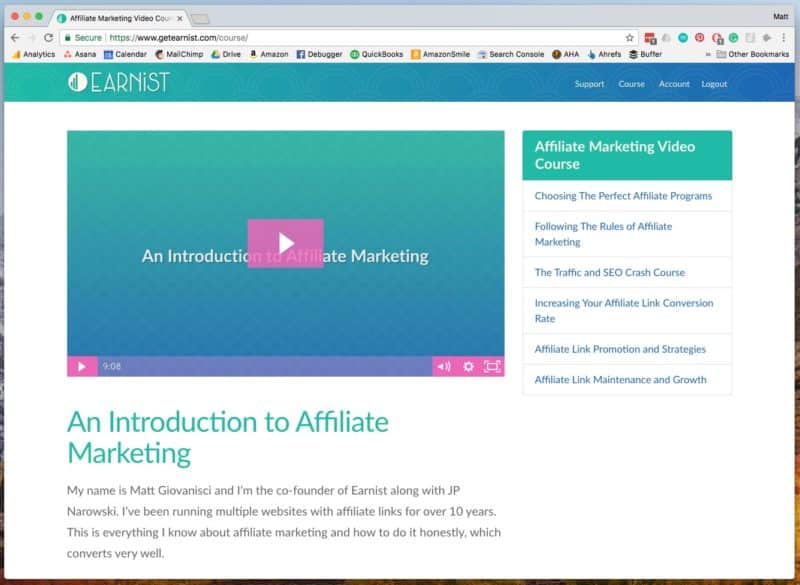
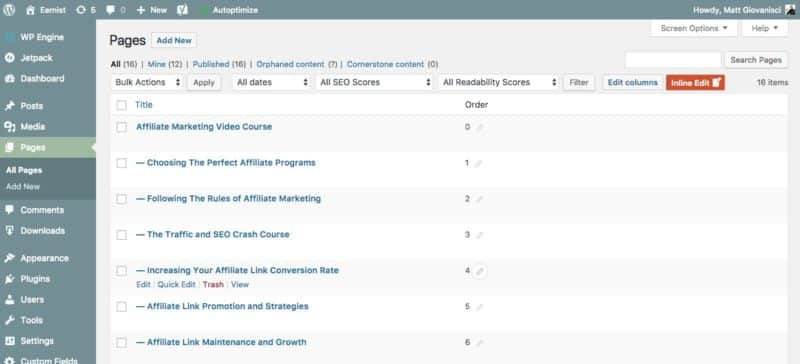
I built a page with child pages to list out the course videos.
All I did was create a master page to house the first video, then created child pages under it in the order of the course outline.
To do this, I create a Course page template that included the sidebar. I’m also using a plugin called Admin Columns Pro to display the page order.
This entire course project took me three full days to complete. Now it’s ready to go for launch.
JP and I have been making more improvements to the plugin as feedback and bug-finds continue to pour in from our beta users. They’ve all been EXTREMELY helpful in making this plugin dope as fuck! So I’m happy we took this approach and gave them enough time to really dig into it.
For the rest of this Thanksgiving week, I’ll be working on the sales page and main video. I’ll also be tying up any loose ends that I find before we have to launch on November 27th.
So far, we’re ahead of schedule and things are looking up 🙂
Putting The Final Touches On The Sales Page
The plugin has been tested by all our beta testers and it’s ready to go live on November 27th. But I’m still working on the Earnist website making sure the sales landing page is perfect and the entire buying process works.
Right now we’ve run into a snag with Easy Digital Downloads. Currently, the plugin won’t save any changes we make to our variable pricing structure. I’ve issued a support ticket, but I’m worried that being so close to Thanksgiving, the problem may not be fixed in time.
The worst case scenario is that JP and I will have to use our coding skills to fix the issue ourselves. Hopefully, it won’t come to that, but it’s been two days and I still don’t have a response. Clock’s a tickin’.
[UPDATED: Shortly after publishing this, EDD reached out and fixed the problem. It wasn’t because of this post, it was just good timing. Well done, folks! That’s good customer service.]
The Sales Video
I made it my mission yesterday (November 21st) to create the sales video for Earnist.
In the shower, I had this idea to make the sales video like a “modern silent film” (too much info?). This is the play on the design theme of modern art deco. I don’t think people will make the connection, but it was fun to do.
Plus, removing a voiceover or camera-filmed sequences allows me to quickly update the video whenever we add new features or tweak the design of the plugin.
I used ScreenFlow 7 and Adobe Premiere Pro to make the whole video. The music is a royalty-free track from Kevin MacLeod. And I downloaded a free video of dusk and scratches from Vimeo to create the old-time movie overlay effect.
I planned on writing a script, but I don’t like writing and was too excited to see if the silent film thing would play. So I jumped right into Premiere and started building out the sequence piece by piece.
My goal was to keep it short and sweet, highlighting what our beta users thought was the best parts of the plugin. I wish I had a video of me editing this video because I was slicing and dicing milliseconds to achieve perfect timing. It was worth it 🙂
Landing Page Updates
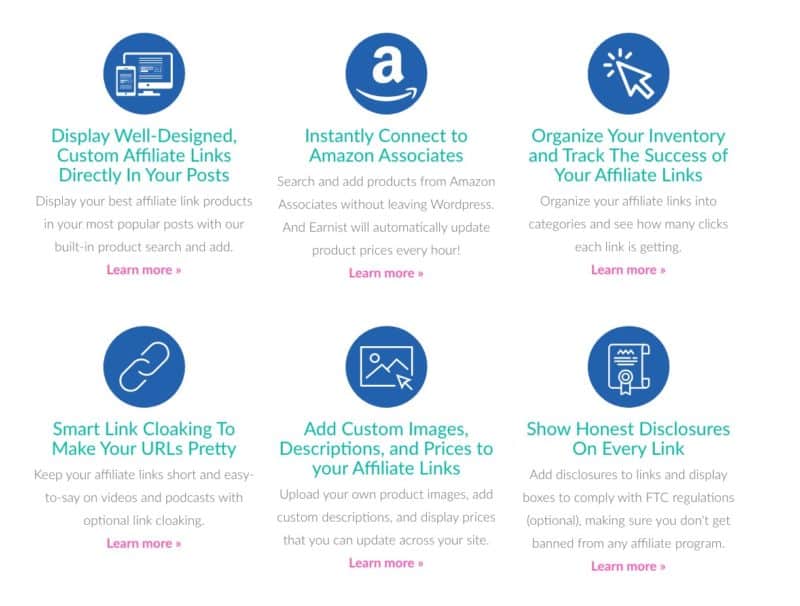
First, I added more sales copy to the main features with “Learn More” links that auto-scroll to a more detailed section about the feature.
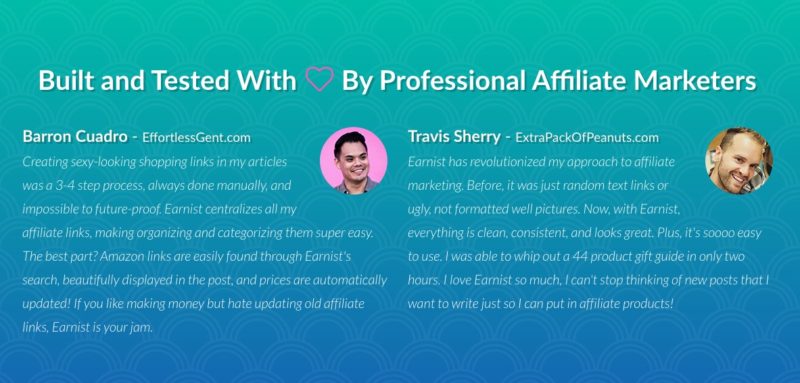
Next, I asked our beta testers to write a 3-4 sentence testimonial about the plugin. So far, I’ve got two back and already added them to the page. I’ll be following up with the others throughout the week. I want to have four total.
Then, I added the free affiliate marketing course breakdown underneath the pricing options. I also plan to add a section about myself and JP to give context to the course and plugin.
I don’t know if I 100% need this, but personally, I like to know who’s behind the things I buy.
Taking Thanksgiving Off
Thanksgiving is my second favorite holiday besides Christmas, and I’m taking off to stuff my fat mouth with food and beer, and watch a Turkey Day Marathon of Mystery Science Theater.
I won’t be on my computer at all. But truthfully, I don’t want or need the break. This has been an awesome project! There’s been no stress, no worry, and positive vibes all around.
Did I just say “positive vibes?” Boulder is making me soft.
Happy Thanksgiving 🍗
We’re Ready For Launch
It’s 2:00 PM on Sunday, November 26th, the day before the launch of the plugin. I’ve spent the weekend cleaning up the sales page and adding new content. Today, I’m also working on a walkthrough tutorial on how to use Earnist for all new users.
I’m nervous.
But everything is ready to go:
- I’ve tested the buying process for both PayPal and Stripe.
- I’ve read and re-read and re-read every word on the landing page and even had Steph help.
- I’ve created how the page will look when it’s shared.
- And I have a plan in case we need to kick up sales.
Now, I will get a good night sleep and await tomorrow’s Cyber Monday launch. Wish us luck!
Launch Week
I sent an email out to everyone on the Money Lab email list (2,754 subscribers) at 10:30 AM EST. Then, the website broke 🙁
When anyone clicked the three “Buy Now” buttons, they were taken to an empty cart. For the first hour of the launch, we made zero sales because no one could complete their purchase.
“Stressful” is not a word I would use to describe this moment. “A FUCKING NIGHTMARE!” is better. I wanted to drink Scotch for breakfast.
Thank god Brecht emailed me about the problem and offered a possible solution:
I think I’ve had similar issues on our website selling plugins via EDD (Easy Digital Downloads) as well. Excluding the checkout page from any caching was the solution for us.
He was RIGHT ON THE MONEY! I jumped on live chat with WPEngine and they fixed the issued right away. Thank you, Brecht! I owe you.
After that, we started getting sales and questions about the plugin via email. I was standing by my computer all day ready to answer and report bugs. The good news was there were ZERO bug reports. Wow!
It’s 7:33 PM MST as I’m writing this, and we have 15 sales totaling $935.00.
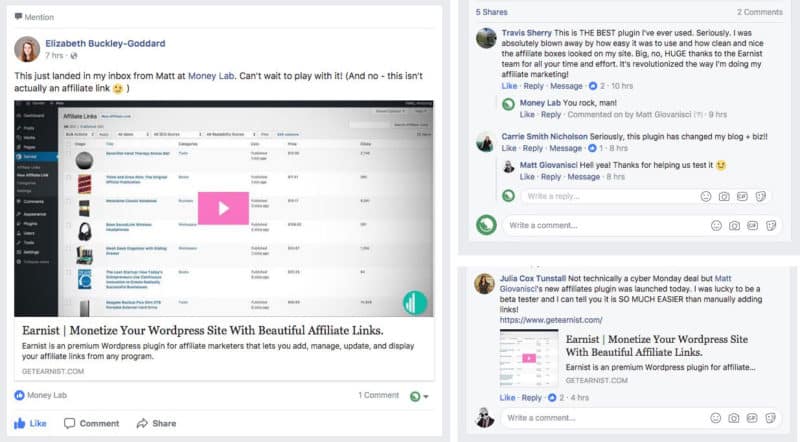
And we had some people saying really nice things about the plugin already on social media:
During launch week, I’ll be unleashing a few tricks up my sleeve. One of them is hosting a super-long FREE webinar giving a complete behind-the-scenes tour of my entire media company. Like, EVERYTHING.
The Final Recap
I’m beyond thrilled with this challenge. It was fun to get back into creation mode: making the free course, landing page, and sales video. I was back in my wheelhouse after months of playing Mr. Manager in my own business.
But let’s talk about money.
How Much Money Did We Make?
Let’s break down the expenses:
- Domain Name from godaddy: $12.17
- Earnist Font: $10
- Easy Digital Downloads plus Add-ons: $513.10/year
- ScreenFlow for Mac upgrade: $39
- Facebook Ads for Launch Day: $100
- G-Suite for Support Email: $10/month
I also used other paid programs like Logic Pro X ($199.99) to create the whistle music in the free course videos. Adobe Premiere, After Effects, Photoshop, and Illustrator ($50/month) to edit the videos and design the sales page. And Google Drive ($10/year) to write the course outline and sales page copy.
I also pay for hosting ($29/month from
After one week, we’ve grossed $1,428 from 20 sales. Stripe and PayPal will take their cuts and leave us with $1,386.
If we subtract expenses, we made $701.73 in the first week!
What I Learned From This Challenge
Working with the right people makes all the difference.
JP was a pleasure to work with, and when something needed to get done, he got it done fast. Just one message in Slack and a few minutes later it was complete. It felt like working with a clone of myself. Which is a good thing in this scenario.
He was also glowing with positivity and optimism, which I lack, but was super helpful. Not that this experience was stressful at all (it wasn’t even close), but he’s good at celebrating the small wins that I often let pass me by.
I learned something valuable about video and words.
A lot of people who saw me promoting Earnist on social media said they couldn’t use it because they don’t use Amazon Associates. This is an affiliate link plugin for EVERY PROGRAM ON THE PLANET! But those people only watched the sales video, which didn’t explicitly mention that.
Also, the sales page is packed with information about the plugin, but it took weeks to organize and choose the words. Every word was chosen deliberately to avoid customer confusion and highlight important features that real users noticed.
Testing makes decision making easy.
We had five people beta test the plugin while I was working on all the marketing stuff. They responded with feature requests, bugs, and things they loved about it.
All of this feedback was crazy helpful. Even things that weren’t actual problems, led to us changing things that would prevent problems in the future. And some of the feature requests were crucial and would have been things I would never have thought of.
Plus, they highlighted what they liked about the plugin, which was different than what I thought they would say. They all really loved the automatic price check from Amazon, which is something I took for granted.
Thank You
Obviously, I want to thank JP for helping me build this plugin, and to all the beta testers who helped us make it even better.
- Barron Cuadro of EffortlessGent.com
- Carrie Nicholson of CarefulCents.com
- Kayla Sloan of KaylaSloan.com
- Julia Tunstall of ABarAbove.com
- Travis Sherry of ExtraPackOfPeanuts.com
I want to thank everyone who asked me about this plugin before it was for sale. I don’t remember every email I got, but there was a lot of interest before we started this project.
Thanks to Stephanie Halligan, my crazy talented girlfriend for all the emotion support and landing page editing. She’s a brilliant storyteller and understands the human condition better than me. If you like our sales page, it’s because of her.
Finally, thanks to everyone who bought the plugin so far! You made this challenge complete and it’s a success because of you. Thank you for helping me prove it’s possible to make money by scratching your own itch.
My very own WordPress plugin that lets you add, manage, and display your affiliate links from any program, including Amazon. Increase conversions. Find new affiliate link opportunities. Earn more revenue! Less than 5 minutes to set up.
Peach out!