If you don’t know about my software project Lasso, you can read the original challenge and the MRR challenge. But you don’t have to; I’ll cut to the chase.
For the past year, I’ve been working on a SaaS product with Andrew Fiebert. He’s the CTO and I’m the CMO.
It’s a WordPress plugin that manages affiliate links and lets you add them to posts as display boxes like this:
My very own WordPress plugin that lets you add, manage, and display your affiliate links from any program, including Amazon. Increase conversions. Find new affiliate link opportunities. Earn more revenue! Less than 5 minutes to set up.
It does a lot of other things but that’s the gist.
The Problem(s)
The goal was to launch Lasso on June 1st, 2019 and reach $15,000 in monthly recurring revenue (MRR) by November 30th, 2019.
If you move the comma one number to the left, then WE HIT OUR GOAL!
Ok, we didn’t hit our goal. That’s fine. But why?
Our Marketing Plan Sucked
This was my fault. I wanted to:
- Build The Greatest Product Sales Page of All Time
- Create Six Ridiculously Epic Guides to The Most Important Online Business Topics
- Go on a Podcast Roadshow
All of those failed miserably. What does “Build The Greatest Product Sales Page of All Time” even mean?
Great question; it means nothing.
I thought a unique sales page would get shared like crazy. And the page I built was totally interactive, but no one knew it. This is foreshadowing.
And the guides? We gave up because it was too much work. We had a software company to run, not a media company.
Then, the roadshow was more of a shitshow. We hired a company to book us on podcasts. It technically worked. They put us in touch with podcasters looking for guests. But it was a lot more of a hassle than we thought.
The back and forth with these podcasters was painful. Most of them didn’t have their shit together. And some of the shows were just bad.
That said, there were a few podcasts that got us some traction like The Fizzle Show and Niche Pursuits. But those were ones I booked myself because I knew the hosts.
Our Scope Sucked
Before I go trashing everything we did, it was a good learning experience. We gained clarity. But what we originally built was messy.
This was the first time our product had real users. And as expected, they had some problems. We spent a lot of time fixing bugs. But once we got it under control, things started working.
By now, Andrew and I were just building features him and I wanted. But we had a “come-to-Jebus” moment after talking to customers.
Our customers like the display boxes!
When I built my first crappy “plugin” back in 2015, people would reach out to me asking how I created affiliate link display boxes. At the time I had to tell them it was custom code.
Then a few years later, I turn it into a plugin called Earnist. You can read about it here.
This is what people wanted. So I built Earnist. And during that same time, Andrew was building his own plugin called Lasso.
His plugin lets you convert any external link into an affiliate link with a single click. While Earnist lets you create display boxes for your affiliate links.
So, we merged the plugins together and added a lot of great features and reports. But “feature creep” started to set in and things started to get clusterfucky.
Our Design Sucked
I’m not a UI/UX designer. But I figured I know how to make something look good.
I kept the original logo with just a little bit of cleanup.
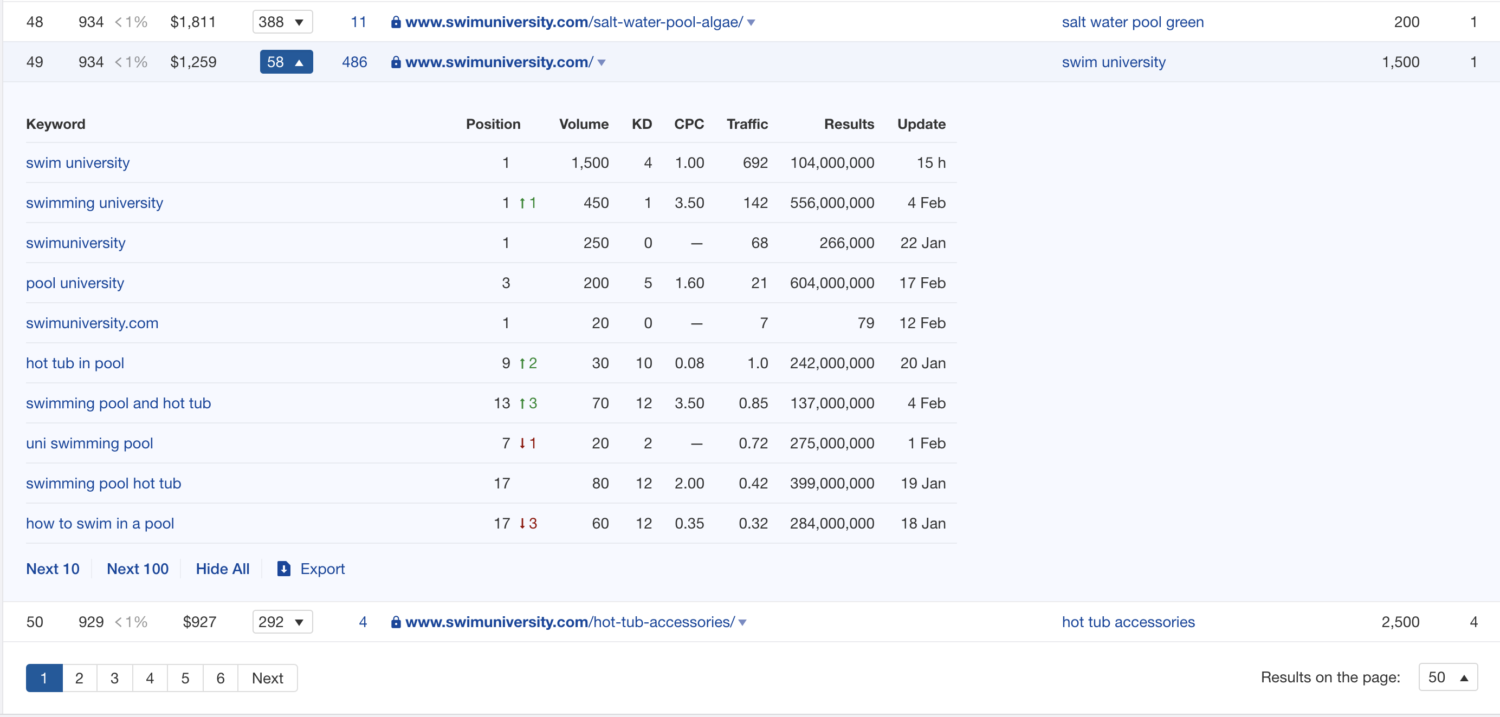
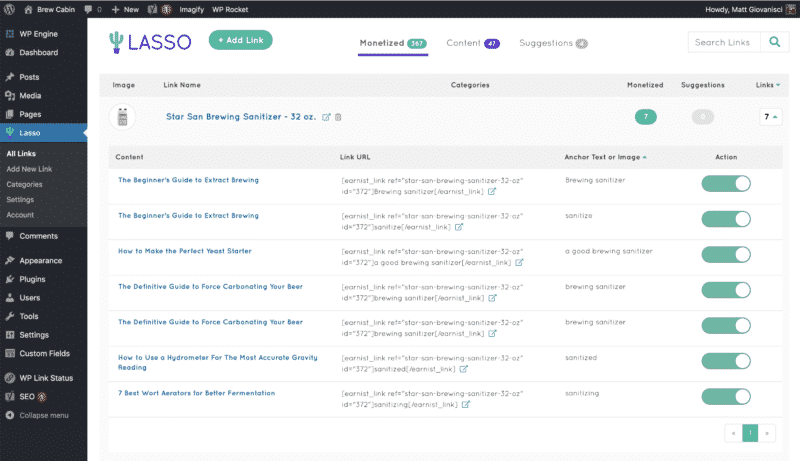
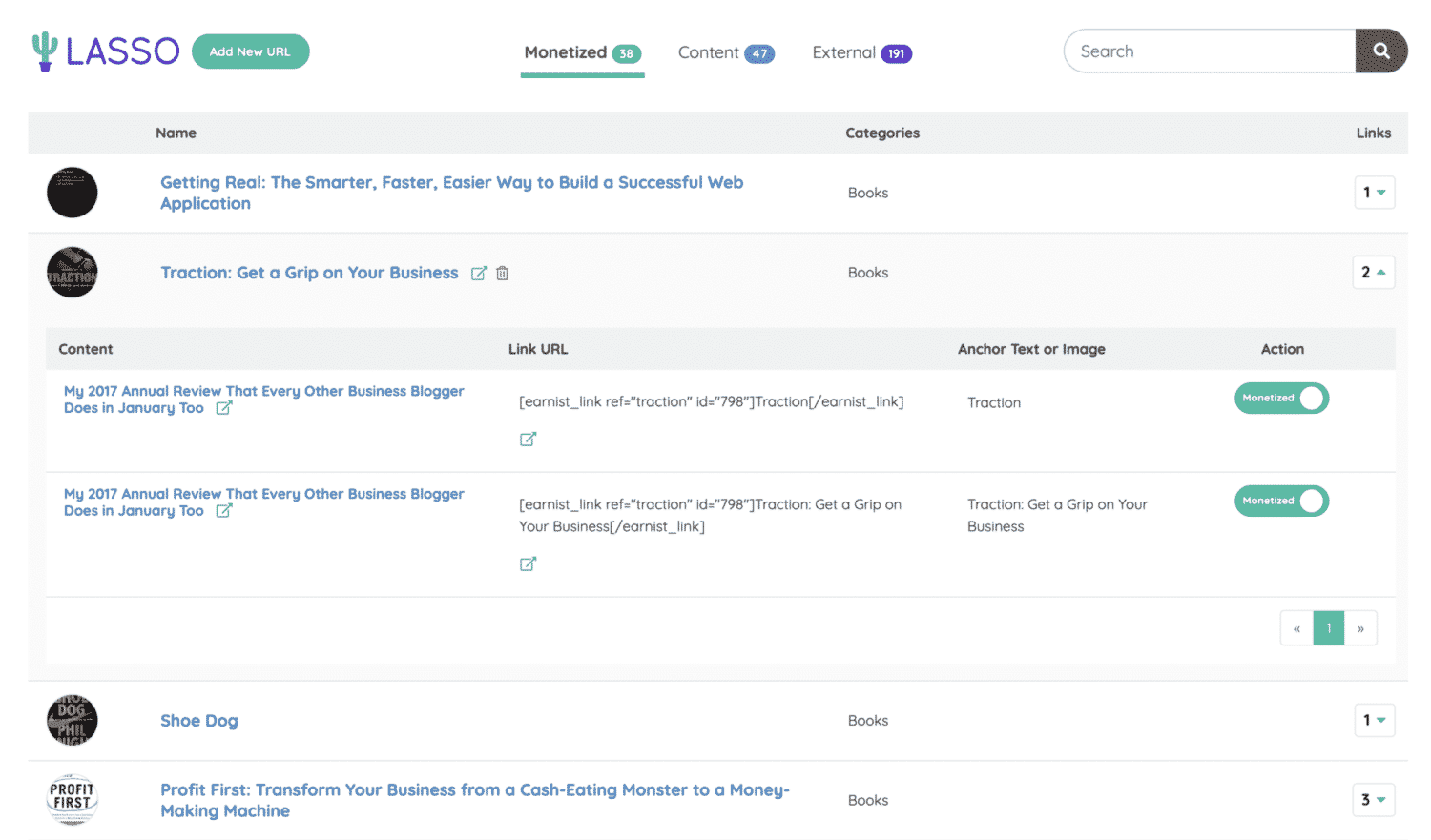
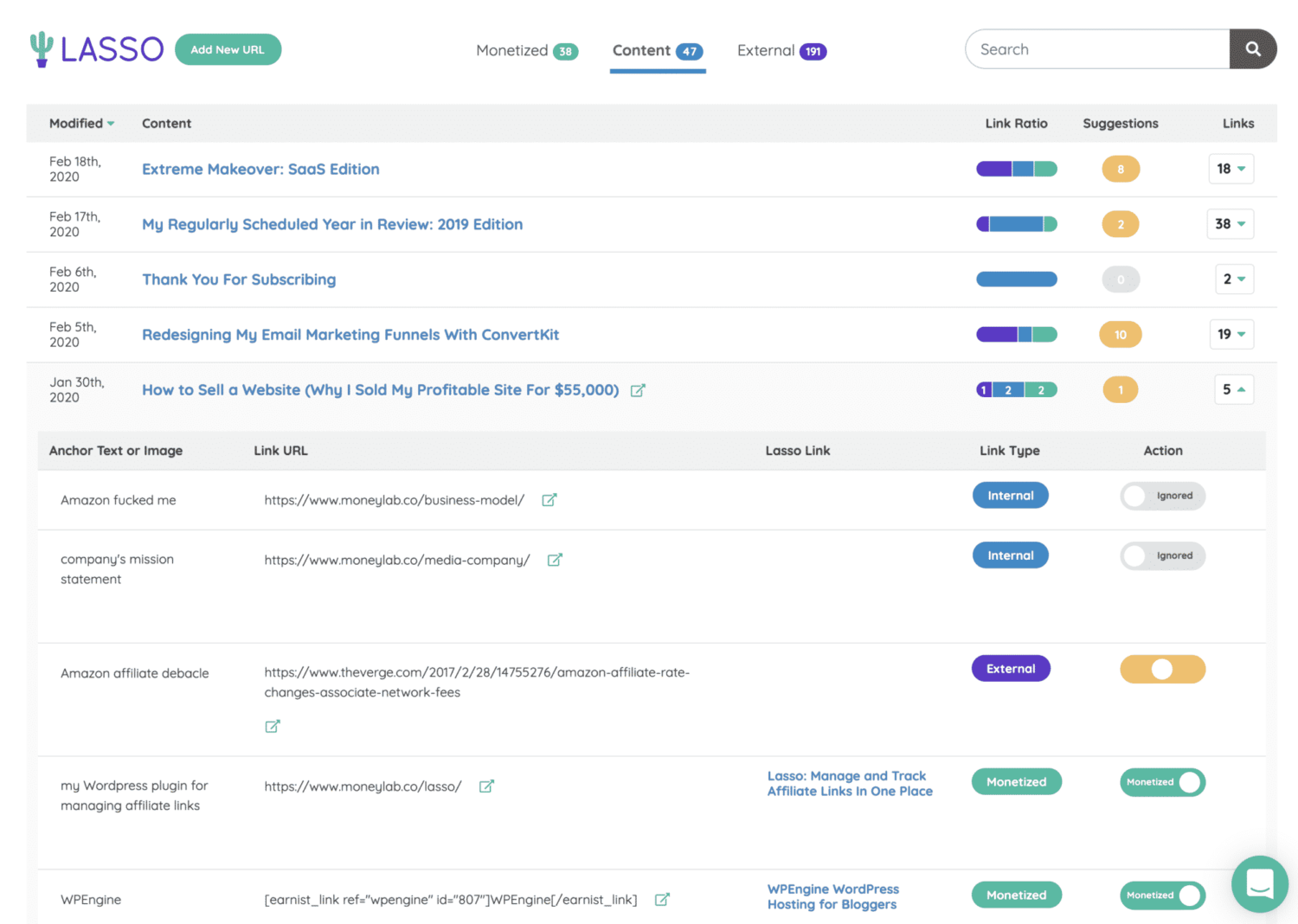
I also kept the original interface inspired by Ahrefs. Which honestly doesn’t have the greatest UX/UI. The main element being the “row within a row” format.
So we did the same thing. You could click any affiliate URL and it would show you where links were on your site.
While this makes sense, it actually doesn’t give you the best experience. Unless you’re into tables and rows and sub rows.
Yikes!
Plus, the data was confusing. A lot of education was required to use Lasso. It wasn’t intuitive and it limited us to the data points we wanted to add in the future.
Learning Interface Design
After my first design attempt, I took some time to actually learn interface design. It started with a Tweetstorm from Amy Hoy back in December 2019.
OKAY *cracks knuckles* i’ve got a glass of austrian rosè that’s making me sweat like i’m literally dying & my husband went to sleep at 9:30 with a migraine so LET’S DO THIS
1 like, 1 design opinion https://t.co/vAzmh2Bq8u
— Amy Hoy (@amyhoy) December 25, 2019
As a side note: I’m following the real-time SaaS growth project she’s running. It’s really good: https://nokotime.com/growth/
Understanding Users and Customers
She also recommended a book called About Face. I learned:
- Users and customers are different. A customer could be an employer, but the user may be an employee.
- Business goals and user goals are different. Both need to be addressed. A business goal might be to process invoices faster for an employer, but perhaps the employee’s personal goal is to appear competent and staying engaged.
- Good design makes users more effective.
- People don’t need to know all the details of how your software works.
I added that book as an Amazon affiliate link with a Lasso display box below:
Colors, Typography, and Layout
I also took a lot of inspiration and learning from Google’s Material Design. I learned:
- How to pick colors wisely. Less is more. One primary color (purple), one secondary/button color (green), and the standard error color (red). And use more variants of those colors like dark purple and light green.
- Simple typography. Consistent sizing and spacing.
- Predictable and consistent layout. Instead of trying to be innovative and clever, keep it simple.
Language Lessons
And finally, I researched interface language. Between Amy’s tweets and this post, I came up with a few rules for the Lasso language:
- NO ALL CAPS or exclamation marks. It feels like shouting!!!
- No doom and gloom statements without offering a way to deal with it.
- For every message, ask: does the user need to know this?
- Short sentences (30 words or less). Use direct language that’s easy to understand.
- Present tense for product behavior. “Message sent.”
- Focus on what the user can do with your software rather than what your software is doing for the user.
- Don’t brag. Your software is not super fucking amazing all the time.
- Don’t use culturally specific language. Don’t use phrases like “hit it out of the park.” That’s a baseball thing. Not everyone understands baseball.
- Make dialog box action buttons clear. It’s more efficient to have buttons labeled with the specific action. This reduces the chance of user errors because they may not read the text in the dialog box. Typical.
My Second Design Attempt
Armed with a basic knowledge of interface design, I asked Andrew if I could redesign Lasso from the ground up.
I was hesitant because this could set us back. At the same time, it could make the software better. And if things were designed with the future in mind, progress might be faster.
On my annual trip to the east coast for Christmas, I drove to Hoboken to hang out with Andrew. We spent the majority of the time talking about Lasso.
We drew like shit on a whiteboard.
To break down this rat’s nest, we split up the redesign into two phases:
- Refresh from scratch. This includes restructuring all the files to be more compartmentalized. Plus designing a new logo, new pages, and hooking them all up. Since a lot of the code is already done, hooking up the new redesign shouldn’t take long.
- Displays. Once we relaunch with the new design, we’re going to focus heavily on creating different types of affiliate link displays including single boxes, grids, tables, and lists. This will also include customization features and themes.
What’s on the whiteboard isn’t worth explaining. Also, ignore the keyword penis.
Redesigning The Lasso Logo
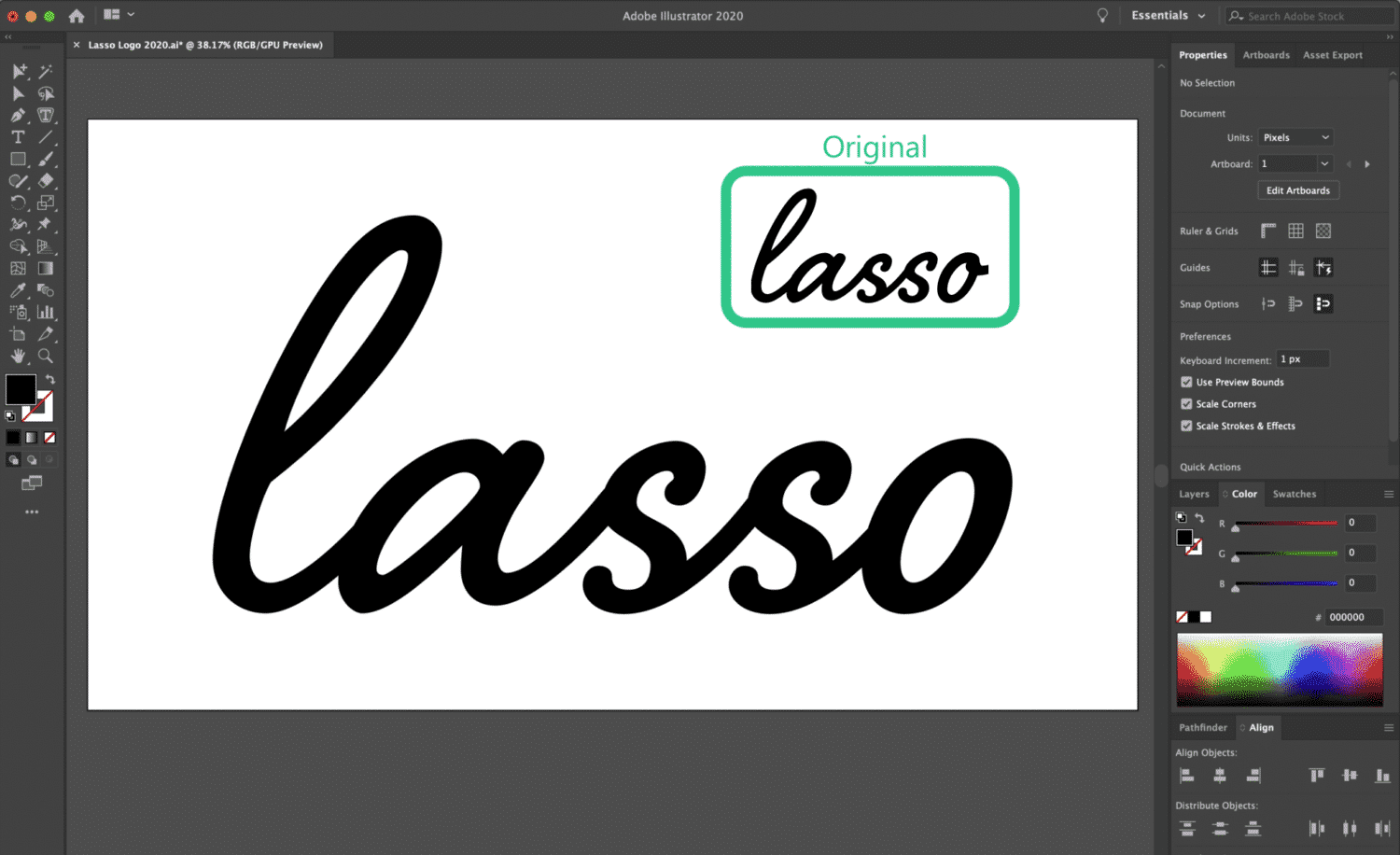
The original logo was fine. But I wanted to attempt something more modern. I worked on the logo before our meeting in Hoboken.
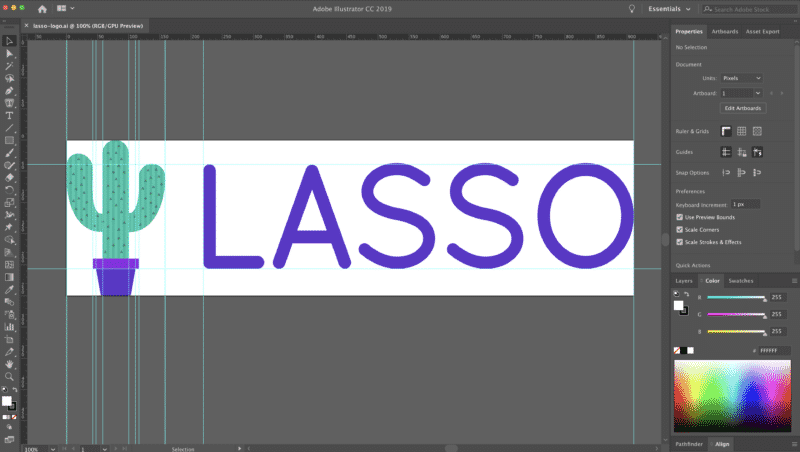
I wanted the font to look like rope. So I found a thick cursive font called Shelby via Adobe Fonts. But it’s wasn’t quite right. So I had to manipulate the text in Adobe Illustrator.
I removed the serif off the end of the “O” and connected it to the rest of the letters.
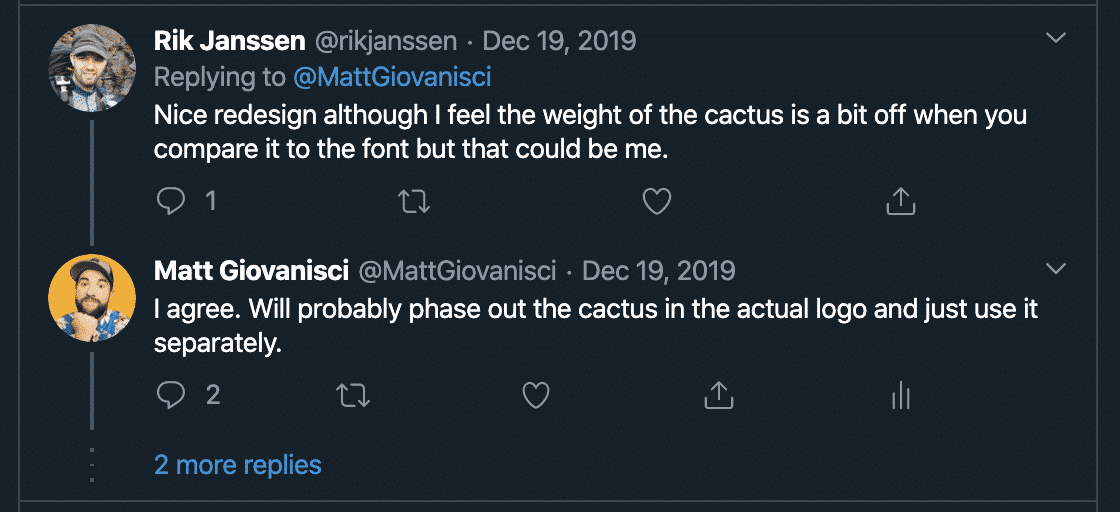
Then, I added the original cactus but removed the pot. I shared the new logo design on Twitter.
I got some feedback.
I didn’t know what to do with the cactus. Should I make it green? Do I keep the pot? Do I get rid of it altogether?
I left it alone.
Then, inspiration struck in Andrew’s office. He had a custom neon light made for Lasso.
There it is! The solution to my logo problem.
I also took the new logo and added a glow effect to give it a neon look.
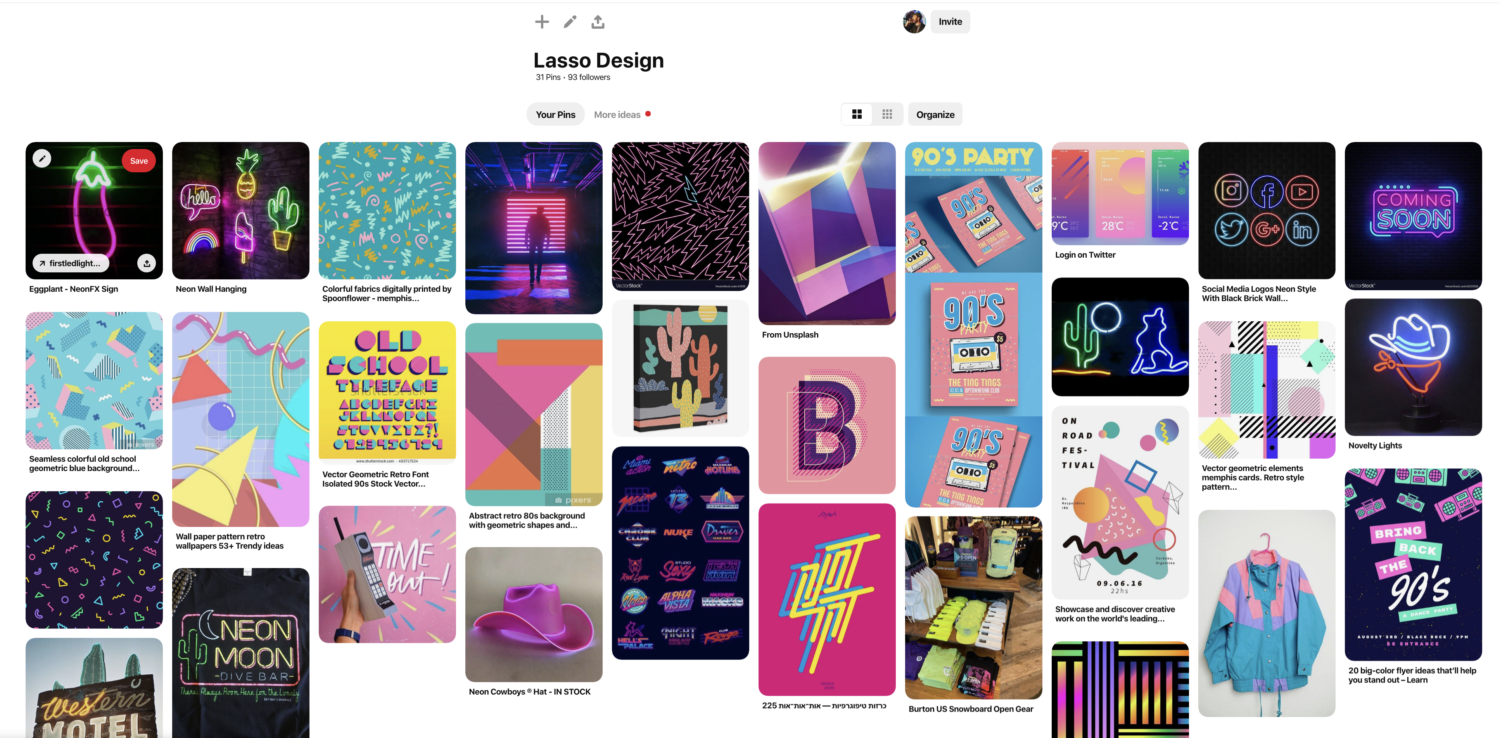
Now that I have the new logo, I created an inspiration Pinterest board that I’ll use to design the rest of the interface and the sales page.
I’m calling the new Lasso design “Neon Cowboy.”
Redesigning The Interface
I started the interface redesign in Adobe XD, but it didn’t feel right. Why not just design and code at the same time? That way, Andrew and I could review the design and actually click buttons to see how it functions.
I learned this technique in Basecamp’s Getting Real book.
This would allow me to compartmentalize all the design pieces into templates. Before I go too deep, let’s talk about the big changes.
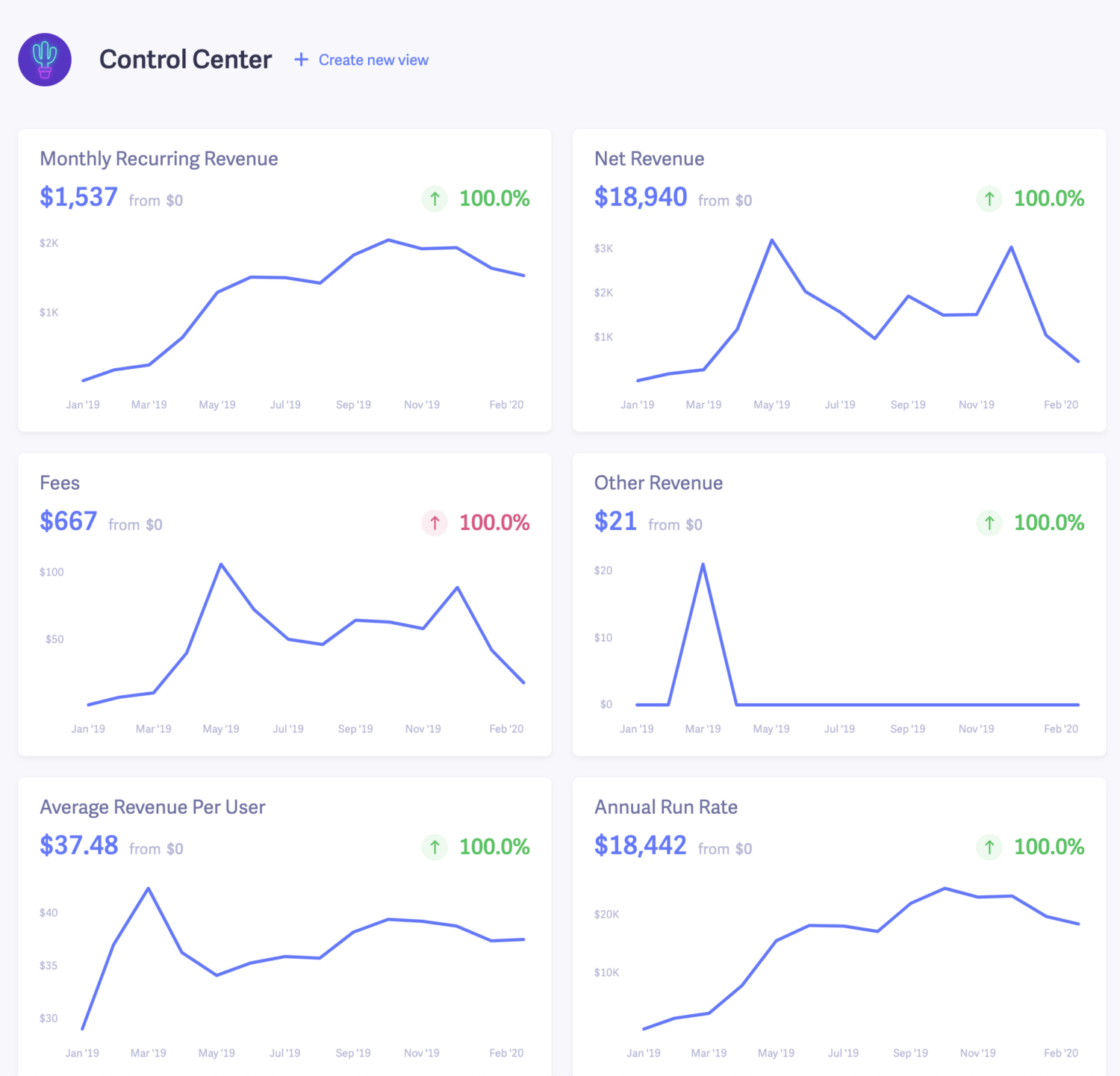
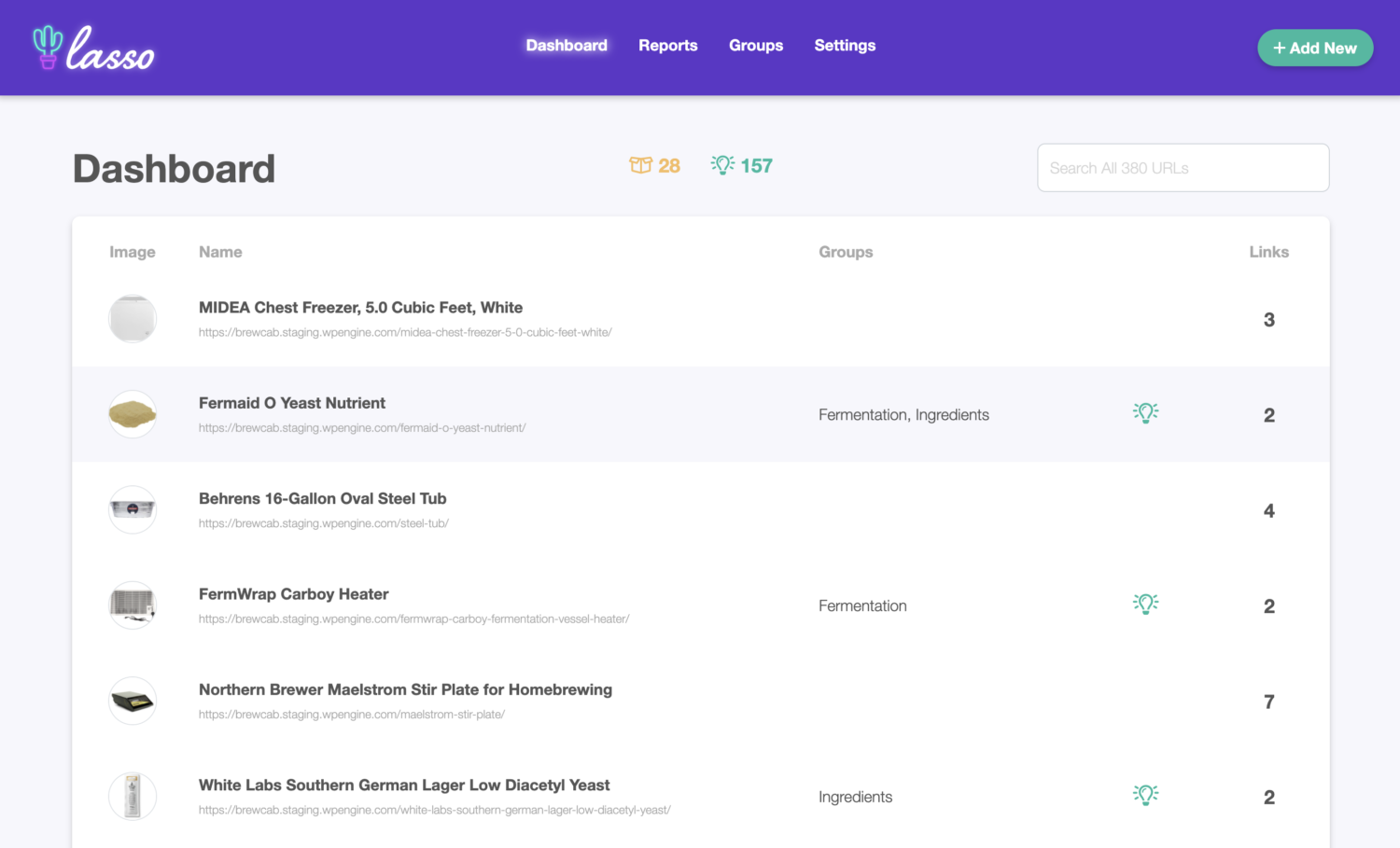
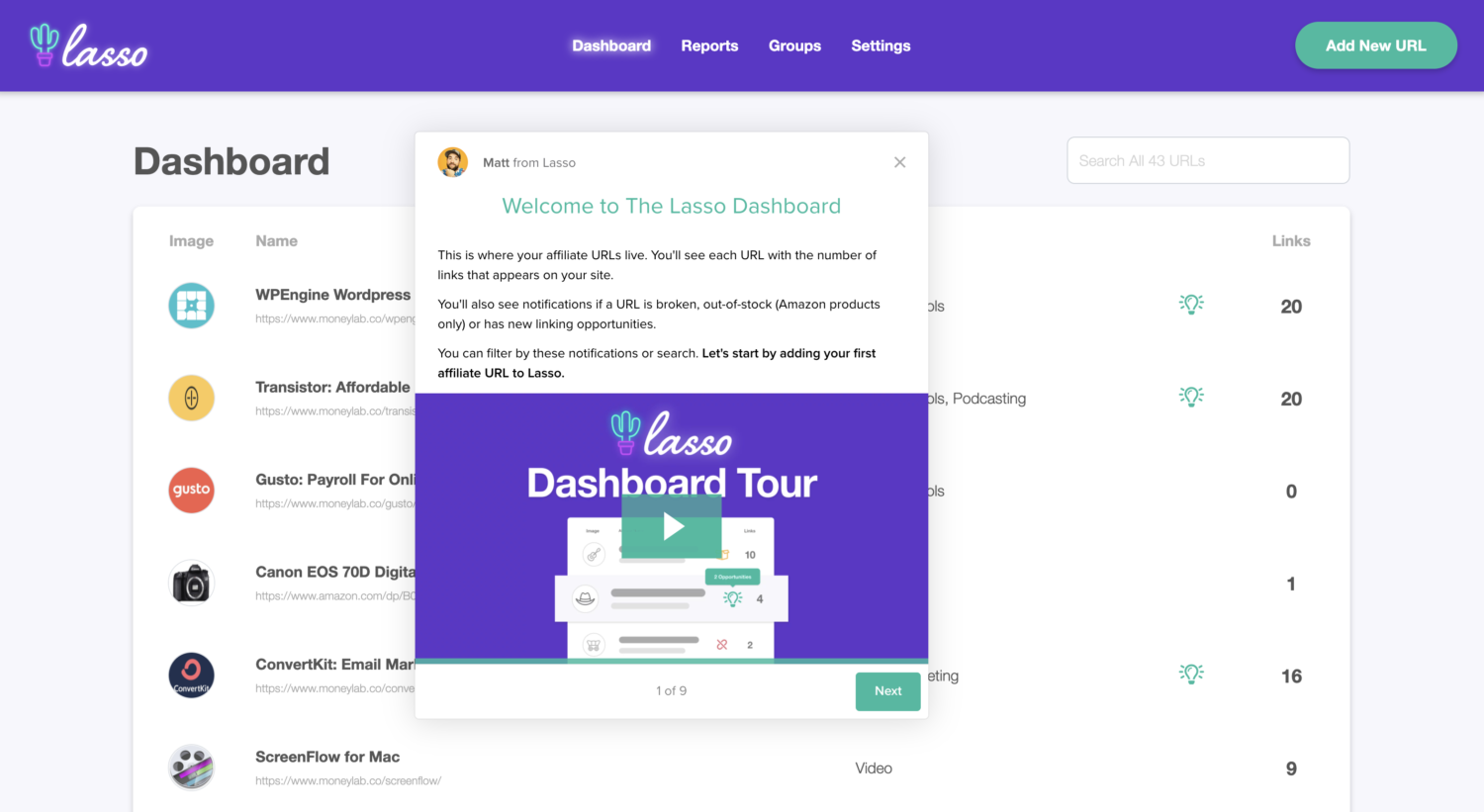
The New Dashboard Page
Our original “Dashboard” design included 3sections:
1. Monetized: A list of all the affiliate URLs controlled by Lasso. Each row had a link count dropdown so you can see where each link was on your site.
2. Content: A list of every link on your site grouped by content. This included Lasso, External, and Internal links. The Link Ratio bar shows you how well your content is monetized. At least that was the idea.
Suggestions just tells you how many external links could be monetized. In other words, every external link is a suggestion unless you choose to ignore it.
And our action toggle has 3 states: ignored, suggested, monetized. If you’re confused by this, then we were right to change this.
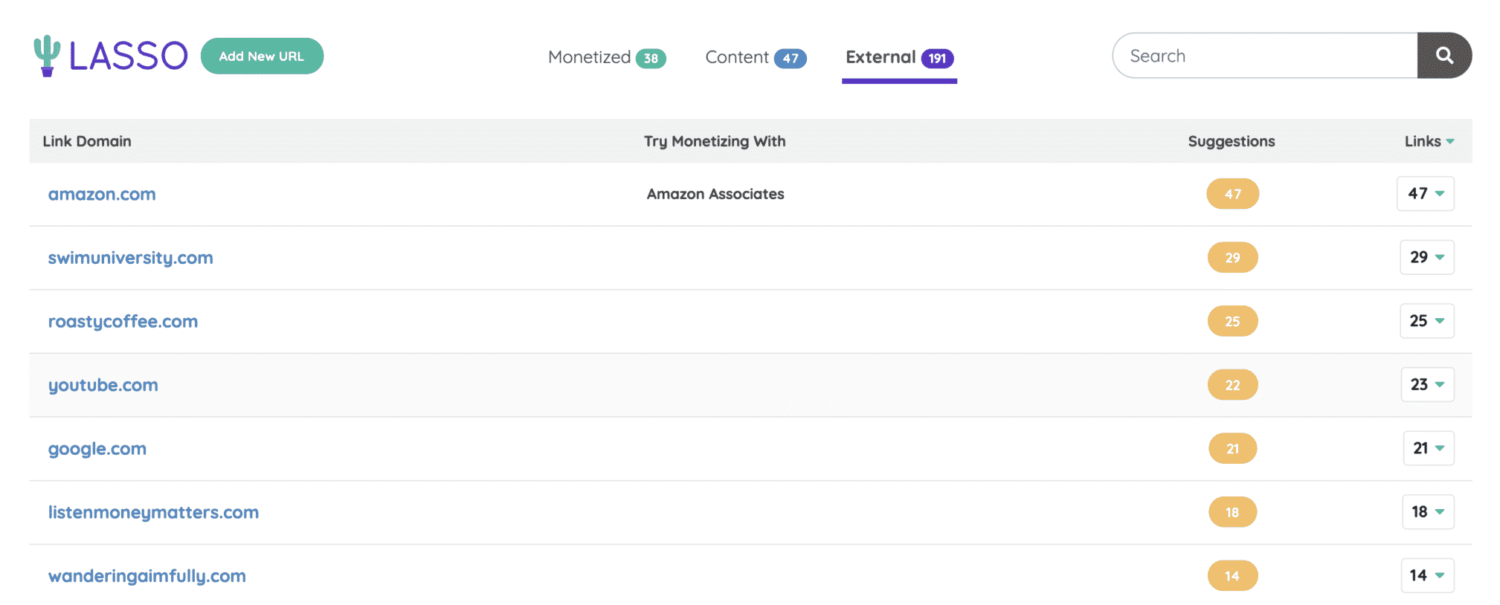
3. External: A list of every link on your site grouped by the domain. From here, you can take any of these external links and turn them into monetized links with a flip of the tri-state toggle.
This is mainly to show you possible domains that could have affiliate programs. Useful if you know that, but confusing if you don’t.
After talking with our customers, we found out that most people spent their time on the Monetized page since this is where all the Lasso links live.
So we made this the dashboard with no reports.
There are a few changes I want to point out:
- Fewer Colors: We keep the purple header for consistency but limit how much we use the green color. We want the green color for action items only.
- The Page Title: We added the name of whatever page your on in an H1 tag. This is consistent on every page of the new design.
- The Search Bar: Simple and only appears on pages that needed. It also includes the total URL count.
- The URL: We added the “Pretty” cloaked URL under the title to save space.
- Changed Categories to Groups: We think it works better when you start using this to display a grid of affiliate links.
- No More Suggestions: We added a Notifications column to replace Suggestions. And we changed “Suggestions” to “Opportunities.” The green lightbulb icon lets you know that you have some opportunities to turn regular links or keywords into Lasso links (more on this later). This column also shows you if a link is broken or a product is out of stock (for Amazon products only).
- No More Row Dropdown: There’s still a total link count but there is no dropdown. The entire row has a hover effect and is clickable which takes you to a details screen. I feel like this is more intuitive than our original Ahref-inspired row dropdown.
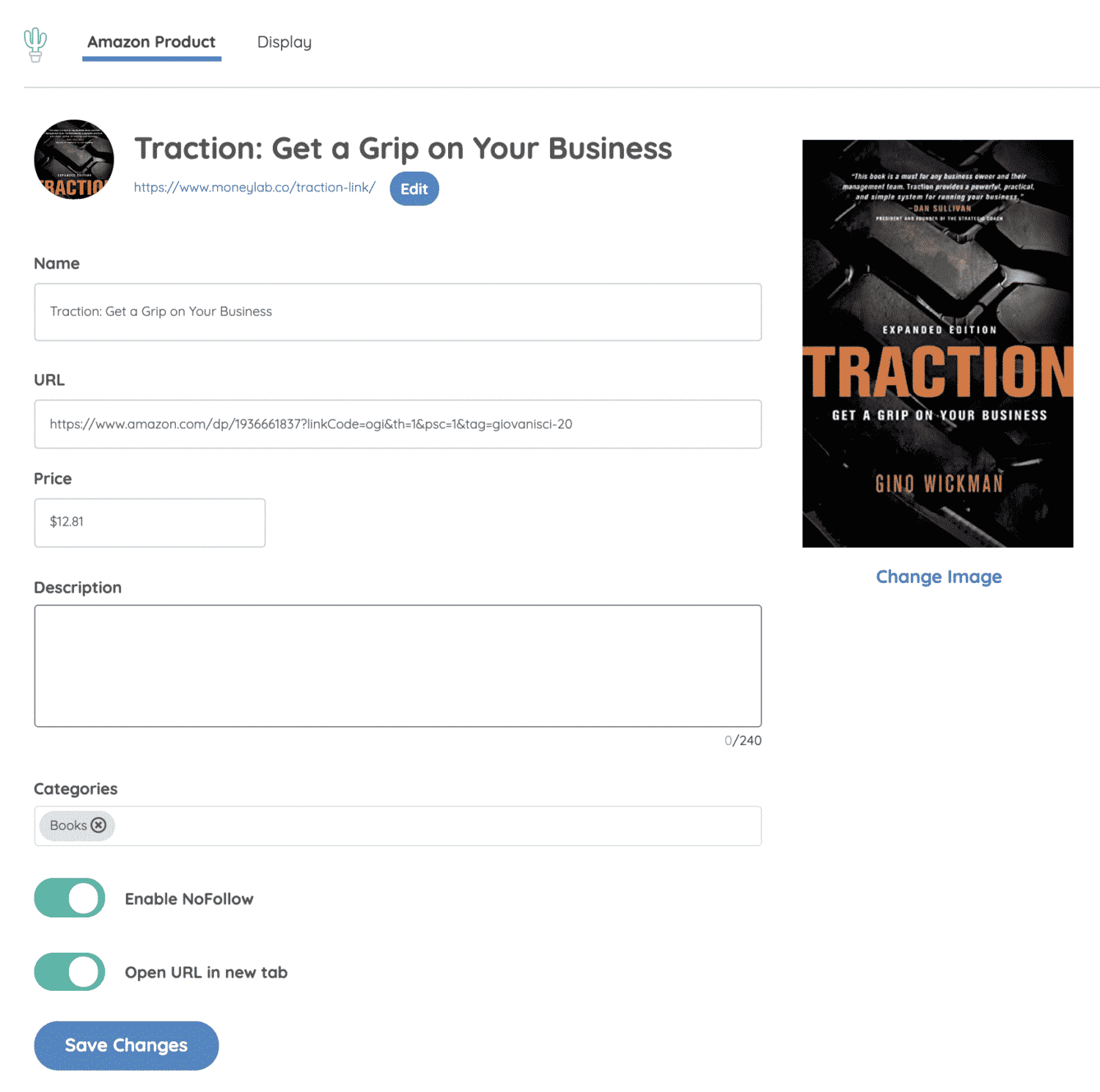
The New URL Details Page
Originally, we tried to cram a lot of functionality one page by having dropdowns, toggles, and editable text boxes.
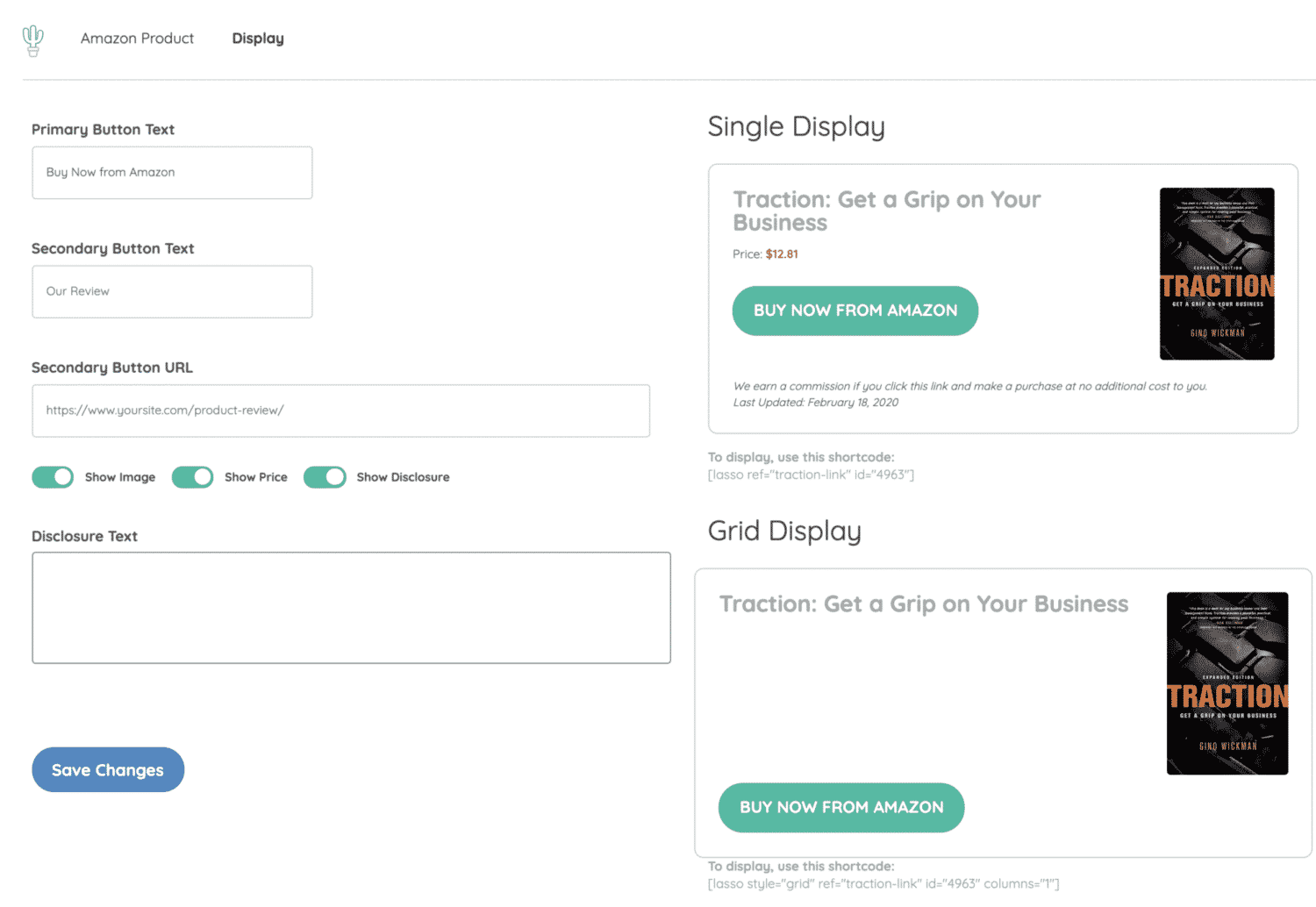
When you clicked the Title on the Monetized page to edit the URL, it took you to an edit page with two navigation tabs for Details and Display.
Notice the header is gone, which shows a lack of consistency across pages.
On this page, you could edit the image, “Pretty” cloaked URL, name, target URL (the actual affiliate link), price, description, category, and a few linking options.
There was a separate subpage where you could make all the changes to how the URL was displayed on your site.
While this works, we wanted to find a way to fit all the URL editing into one page.
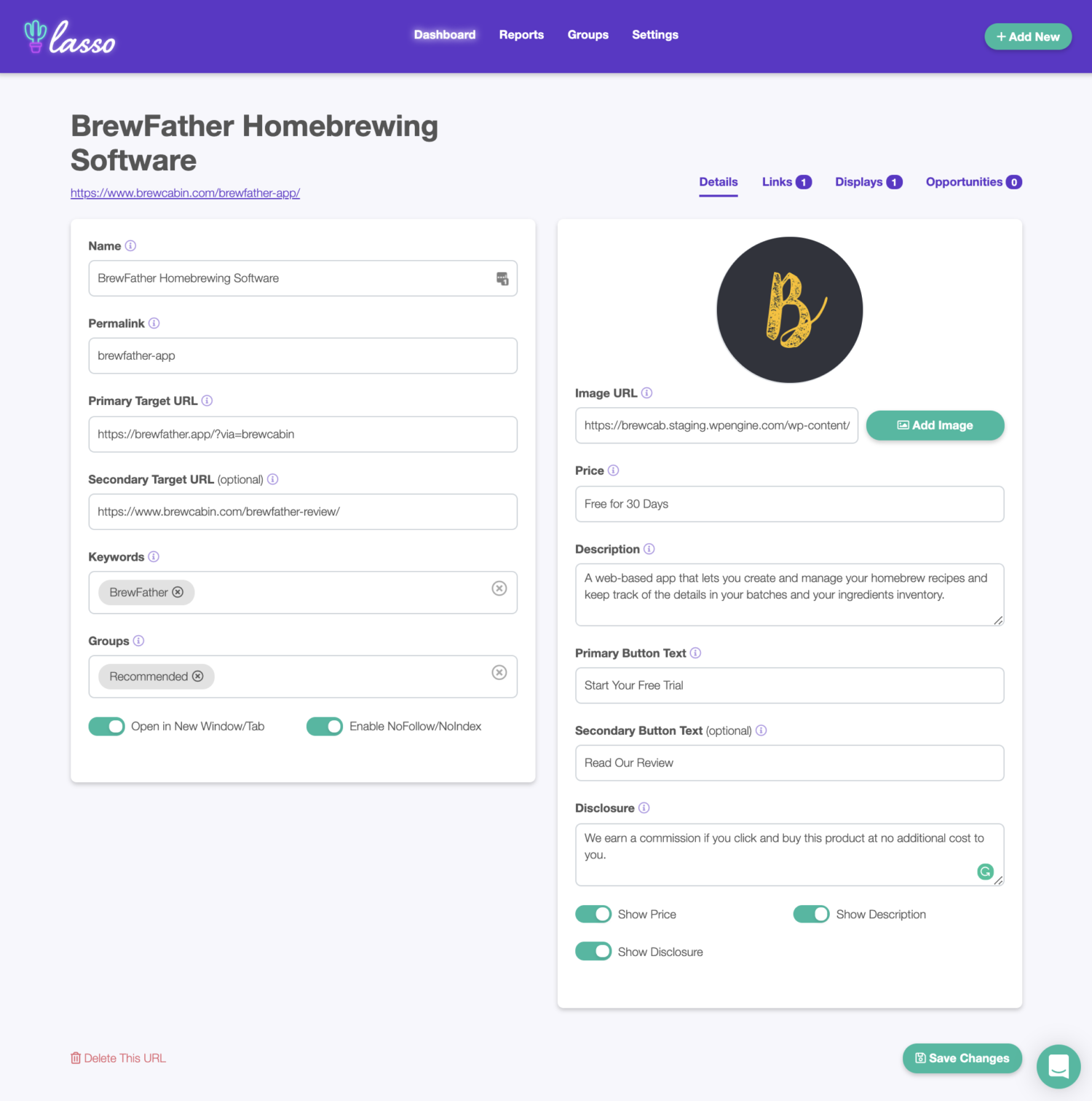
In the new design, there’s only one thing to click on the Dashboard: the entire row.
And when you do, it takes you to an edit page with sub-navigation that would show you where it was being linked to on your site.
Both the URL details and display options are on this page.
I also wanna point out the keywords box. In Lasso 2.0, you’ll be able to add unique keywords to any URL. Lasso will search your content for those keywords so you can automatically create new affiliate links without going into each post or page.
The following pages in the sub-navigation show you where your links appear on your site as either in-text links or displays.
Instead of taking screenshots to show what all those pages can do, I’ll shoot a video and embed it here once everything has been tested and ready to show.
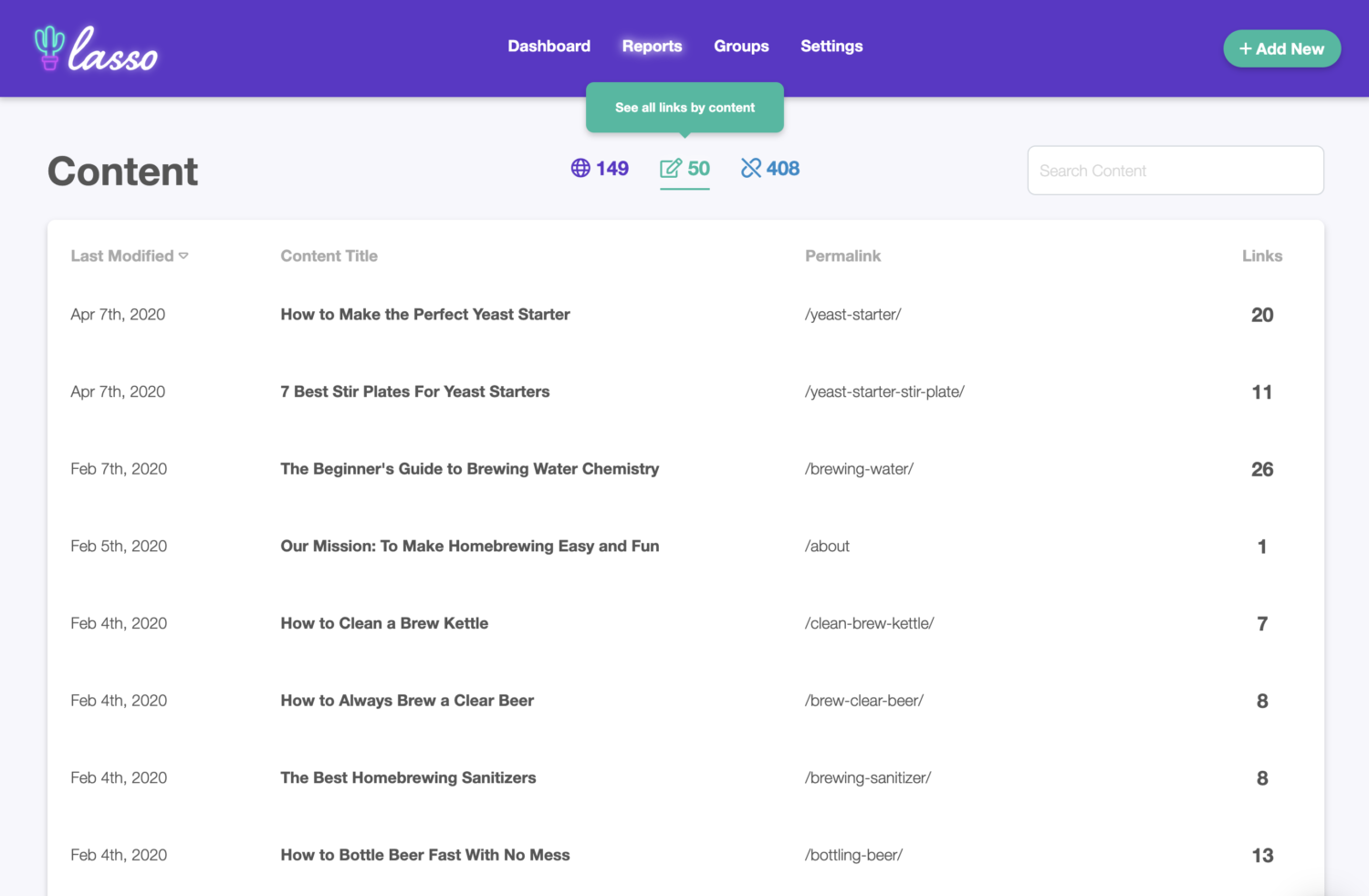
The New Reports Page
We took the Content and External tabs from the original dashboard and moved them to their own Reports page. We also added an additional report called All Links.
Now you can see all your links (both unmonetized and monetized) broken down by domain, content, and all. Soon, we plan to add a Keyword report.
Every original feature of Lasso 1.0 will be included in the new 2.0 version. Plus, we added some more features like Keyword Opportunities and Link Alerts.
We’ve been working since December 2019 to launch this new version. First to our customers, then to everyone. I personally think this new version is a million times better than what we had.
I think the total rehaul of the interface will be the key. But we’re also making over a few more things like the sales page, the pricing, and our marketing strategy.
Redesigning The Sales Page
While Andrew and the Devs are working on getting the plugin ready for launch, I spent my time perfecting the new sales page. This was a two-week project that’s quickly becoming a month-long one.
The hardest and most time-consuming part was writing the sales copy. Both Andrew and I wrote the copy for every page, which wasn’t the hard part. Editing was the hard part. I spent more time trimming and tightening sentences than designing the damn thing.
Again, I look to Amy Hoy and her Pain, Dream, Fix formula for sales page copy.
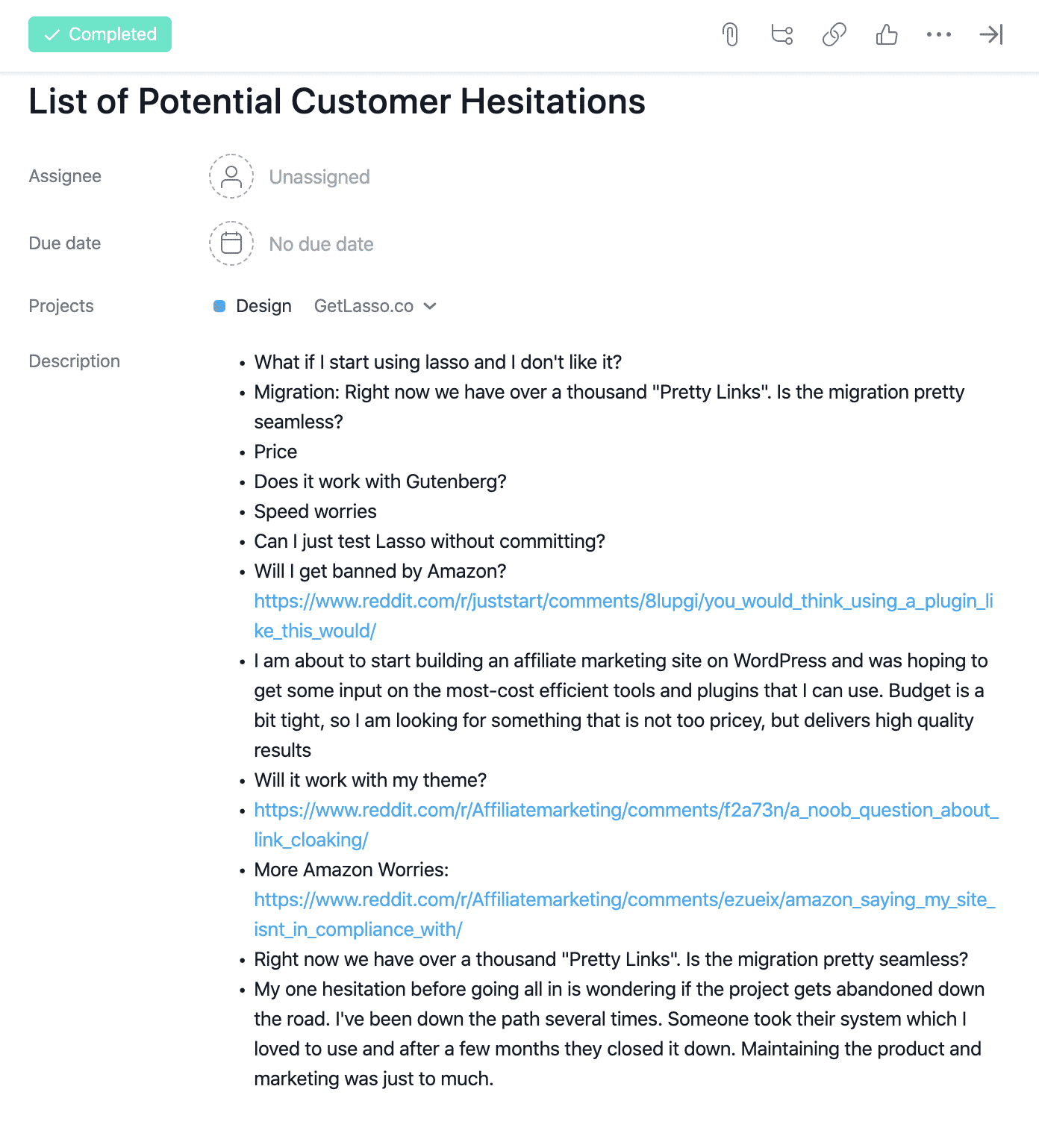
The goal of the sales page copy was to address any hesitations a customer might have trying Lasso. I collected every feedback email that included questions from our customers in Intercom. And I searched Reddit for questions that users had on competing software.
I made a master list in an Asana task of those questions/hesitations. And I used this to make sure our sales copy addressed all of them.
The second hardest part was designing all the graphics with Adobe XD.
You can watch my design process:
The Main Sales Page
For the main feature box at the top of the page, I crafted a headline based on a single problem we’re trying to solve. Most affiliate marketing plugins specialize in one thing while Lasso pulls them together to make the best affiliate marketing plugin overall.
So instead of picking out one of our features, I decided to address the pain point of having to use multiple plugins to manage affiliate links. This was inspired by Basecamp.
I created one block of text that addresses the pains of an affiliate marketer like myself and presenting a dream scenario.
This originally started as two large blocks of text, one to address the pain and the other for the dream. But there was just too much text that people won’t read. So with a lot of editing, I combined all the text into this. And I’m sure even this will change to get punchier.
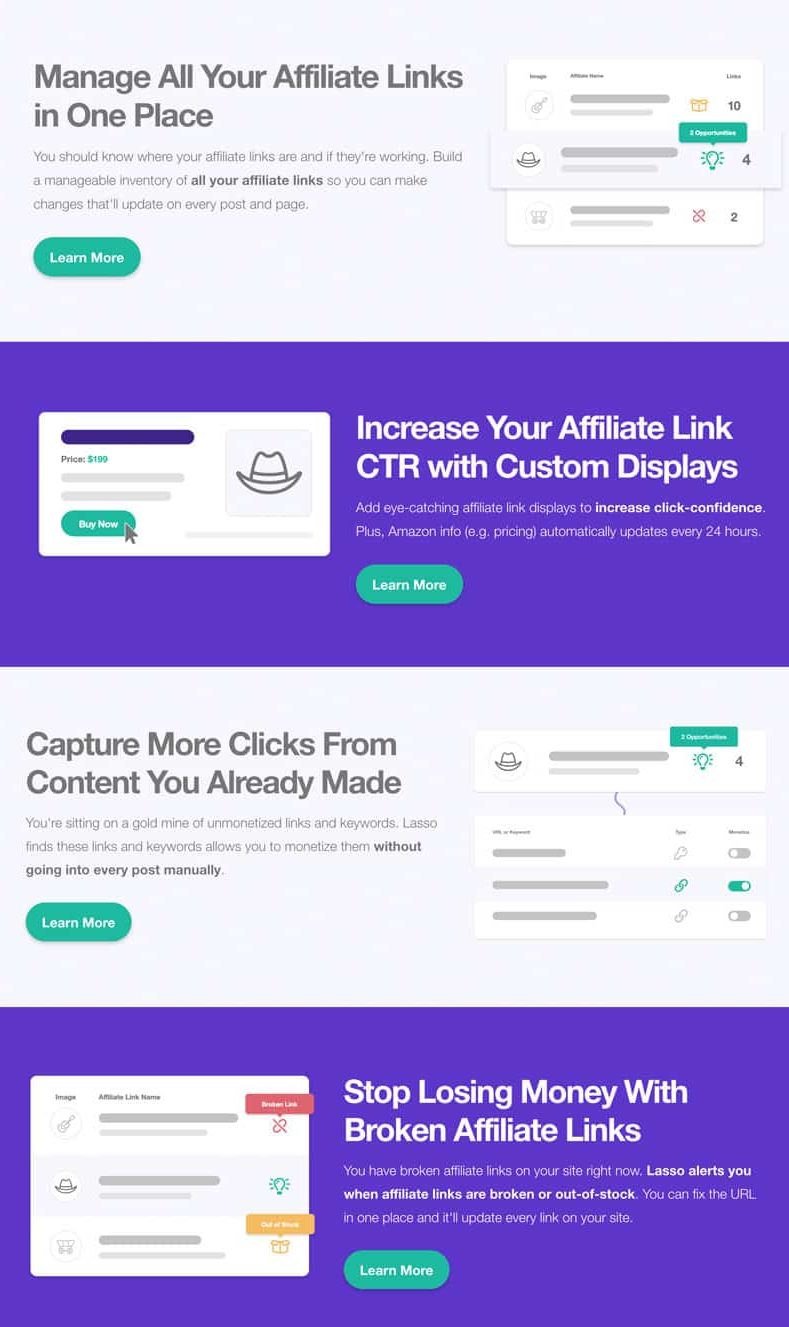
Following the pain and dream, it’s time for the fix.
And for this part, I decided to break out and explain our best features.
The rest of the sales page includes:
- More small features.
- A video testimonial from a real customer.
- Monthly and annual pricing.
- Frequently asked questions.
The Feature Pages
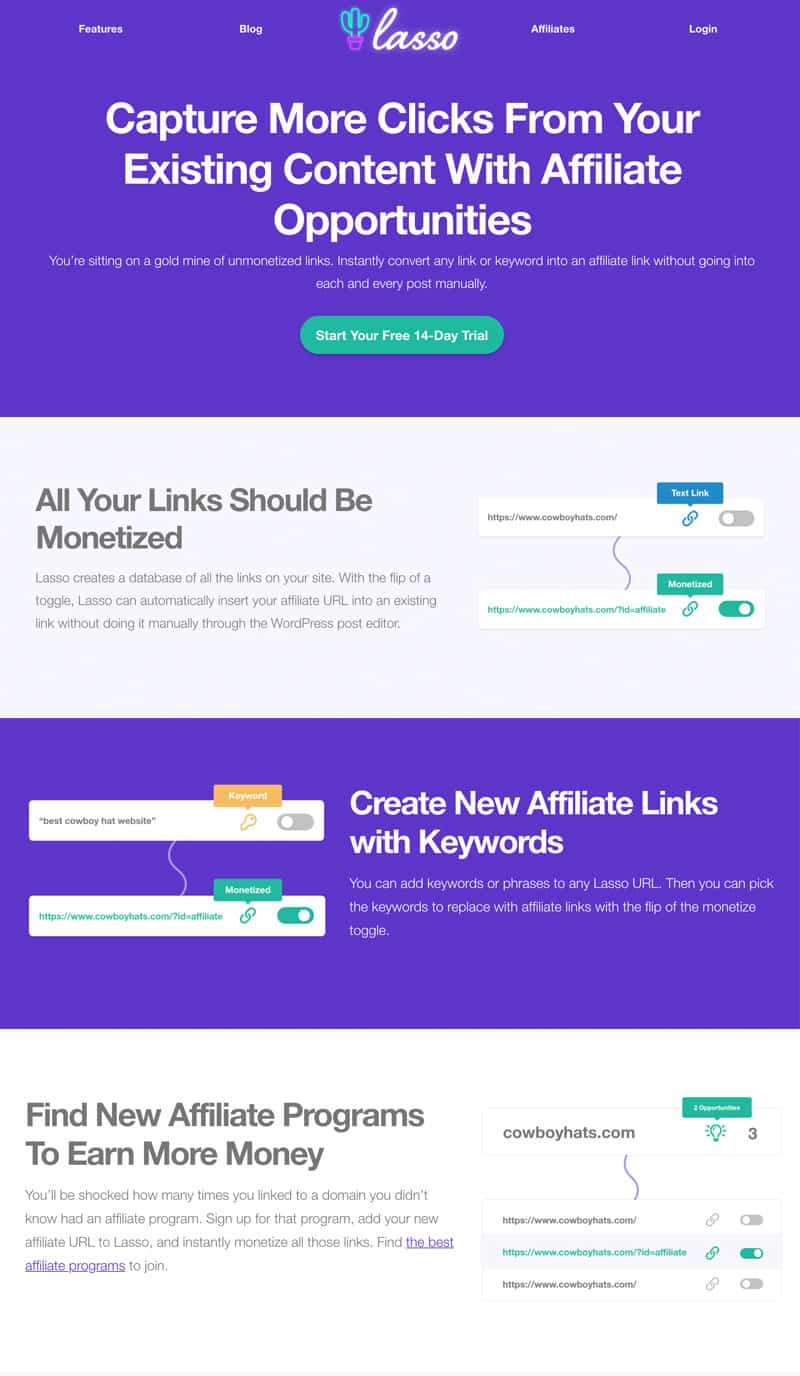
We created individual pages to go deeper on each feature. Each page contains its own sales headline, subheadline (pain and dream), and a break down of each component of the feature.
For example, my favorite feature page is our Link Opportunity feature.
This is a hard feature to explain since no other plugin does this. Explaining it in words was simple, but with images, it was 10 times harder.
Thankfully, Steph is an illustrator/cartoonist and knows how to visualize these things. She helped me come up with the initial concepts. Then, I sketched them out in Apple Notes with my iPad.
Yea, not my best work. I can’t really draw like I used to.
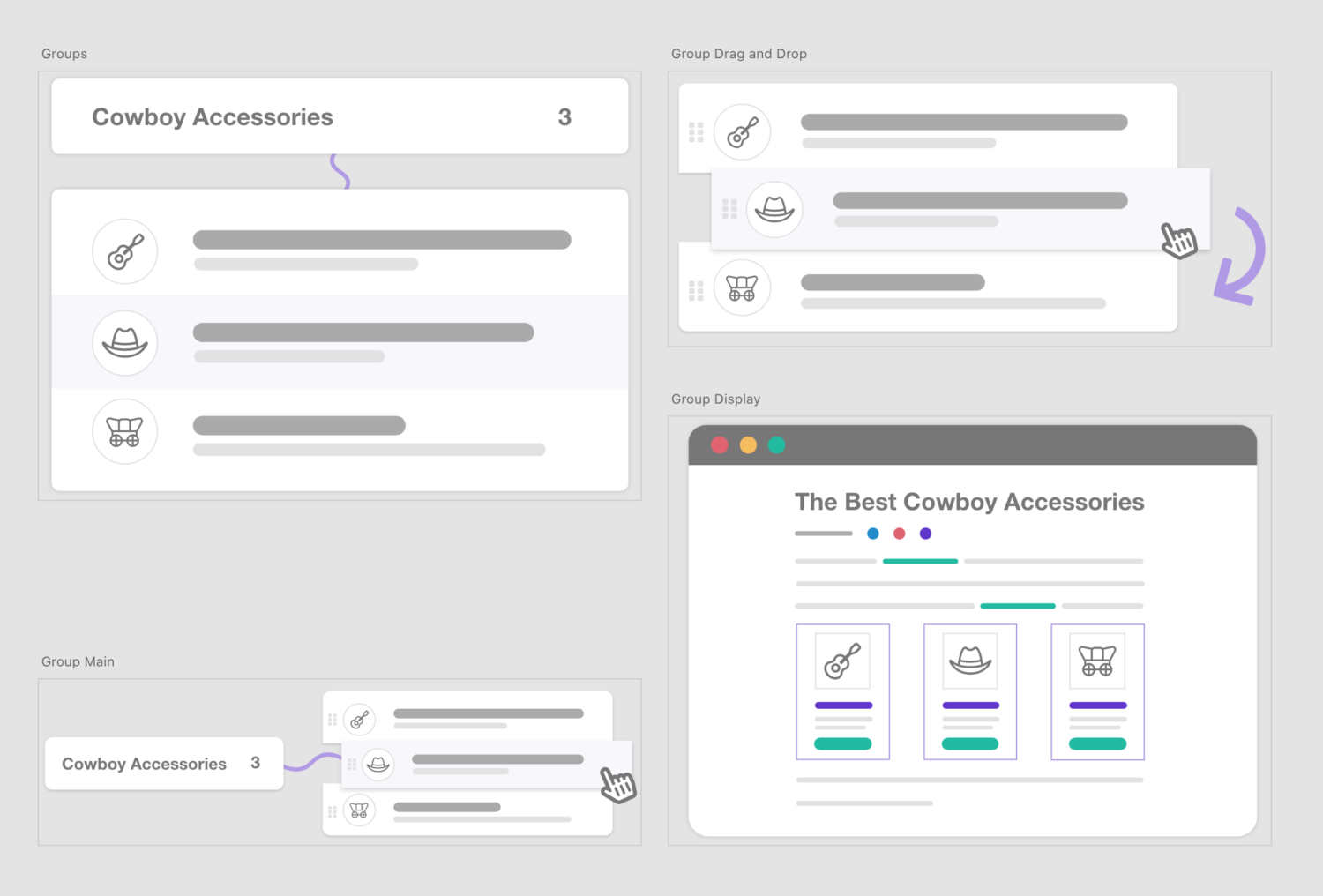
But I was able to take these very rough sketches and recreate them in Adobe XD.
We have feature pages for:
- Custom Link Displays: You need to gain a visitor’s trust. Adding affiliate link displays with more information can increase your conversion rates and revenue overnight.
- Affiliate Opportunities: You’re sitting on a gold mine of unmonetized links. Instantly convert any link or keyword into an affiliate link without going into each and every post manually.
- Amazon Integration: Add Amazon affiliate links to your content with eye-catching display boxes updated every 24 hours. And get alerts when a product is no longer available or out of stock.
- Click Tracking: Track your affiliate links clicks with Google Analytics and get a clear idea of how your website is actually performing.
- Affiliate Dashboard: Your affiliate links are all over the place. Keep them under your control in a searchable inventory.
- Link Cloaking: Affiliate programs change URLs and they’re impossible to say in audio and video. Create easy-to-remember short links that can be updated in one place.
- Plugin Import: Import all your affiliate links from Pretty Links and Thirsty Affiliates with one click. Lasso works behind the scenes to make sure you don’t lose a single click.
- Link Groups: You have a lot of affiliate links to keep organized. Group affiliate links and take control of what you offer and where.
The new sales page isn’t live yet. We’re still working on the new plugin. When it’s ready to launch, we’ll make the sales page live for everyone to see.
The New Lasso Pricing Model
I can’t tell you how many times Andrew and I talked about pricing. I lost count after the billionth time.
At first, we wanted to position Lasso as an advanced solution for serious affiliate marketers. These are people making good money with affiliate links and could easily afford the $49/month price tag.
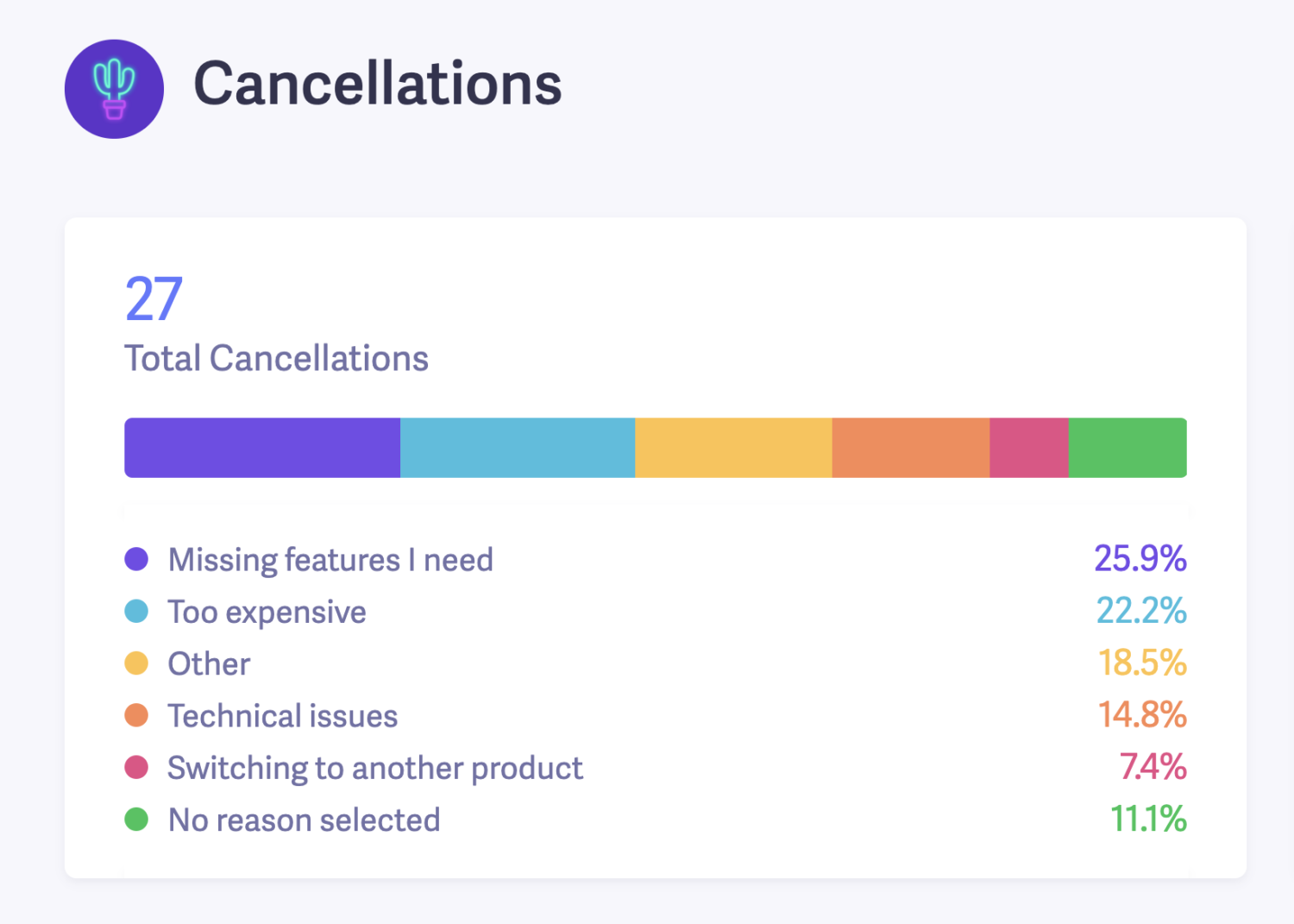
While we had customers willing to pay that price, there were complaints too. According to Baremetrics Cancellation Insights, 22.2% of users canceled because of price. I’m not sure if this is normal, but my gut says it is.
Apparently, we weren’t attracting ONLY serious high-earning affiliate marketers. A majority of people finding us were just getting started and wanted a solution.
We had another problem too. For $49/month, you could install Lasso on up to 10 sites. This offer was extremely appealing to portfolio affiliate marketers, but not to newbies. And we wanted to cater both.
Dropping The Price and Changing The Billing Structure
We decided to drop the price to $19/month but shifted to a per-site model.
The math works out where we wouldn’t lose money based on the current installs. We have a handful of users with 3+ sites and the rest with one site. Overall, we break even.
This allows us to earn more from people like me who run multiple affiliate sites. I had no problem paying $49 a month. Hell, I’d pay much more. And now I will. (Yes, I actually pay for Lasso).
This new lower pricing model makes it easier for those just getting started while making it scaleable for pros.
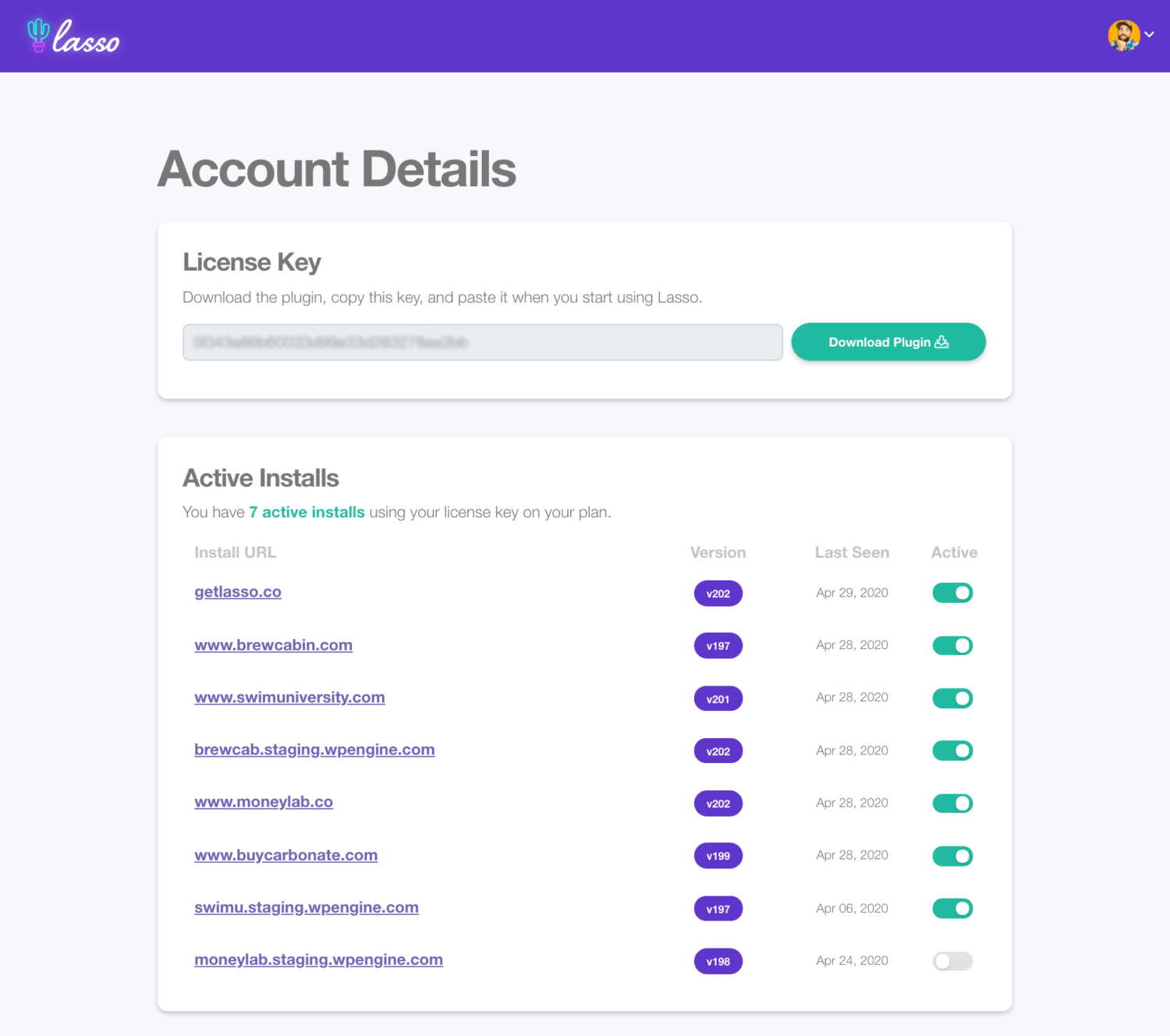
However, in order to do this, we had to change the entire structure of how we controlled billing. When you log into GetLasso.co and go to your Account Details page, you have control over your active installs.
The first site you install Lasso on will automatically be activated. But each time you install Lasso on a new site (including staging), it’ll get added to your account in a deactivated state so you’re not secretly charged.
You control what sites you pay for on this page. This works similarly to other multi-site plugins.
We soft-launched the new pricing model before the redesign to test. After solving a few issues, this model has been rock solid and even led to an uptick in new trials.
Soft-Launching Lasso
Andrew and I spent all of April on Zoom, almost every day, coding our brains out. We were anxious to get the new version of Lasso out. But then something happened.
Amazon slashed affiliate commissions again! But this time it was during a global crisis with only a week’s notice. FML.
I took a moment to address the debacle and formulate a new plan for my business I called Operation: Fuck Amazon.
This ended up turning into an opportunity. People started reaching out asking about Lasso and how it could help with this Amazon shitshow.
We needed to launch. The timing was ripe. This created even more anxiety.
Lasso 2.0: Neon Cowboy
After six months of designing, coding, and testing, we secretly released version 198 (aka 2.0: Neon Cowboy) on April 20th, 2020 to our existing customers.
We didn’t want to do a full-blown promotional kick-off until we worked out the kinks.
With Lasso being a WordPress plugin, you deal with unknown variables and it’s hard to diagnose. Each site has a different theme and a combination of plugins. You never know what kind of bugs you’ll encounter. Mostly plugin conflicts.
At the same time, we launched the new sales page. People who are finding it organically are converting to trials. The new design and copy seem to be working.
After about a week of putting the new interface through the wringer, we feel comfortable enough to start promoting Lasso.
My very own WordPress plugin that lets you add, manage, and display your affiliate links from any program, including Amazon. Increase conversions. Find new affiliate link opportunities. Earn more revenue! Less than 5 minutes to set up.
Marketing Lasso To The World
Neon Cowboy is live! The initial feedback is positive. Trials are coming in and converting. Bugs are being squashed at a record pace.
Things are looking good. But we have to reinforce the foundation.
While the whole team is working on fixing bugs and improving the core of the software, I’ve been working on creating marketing materials.
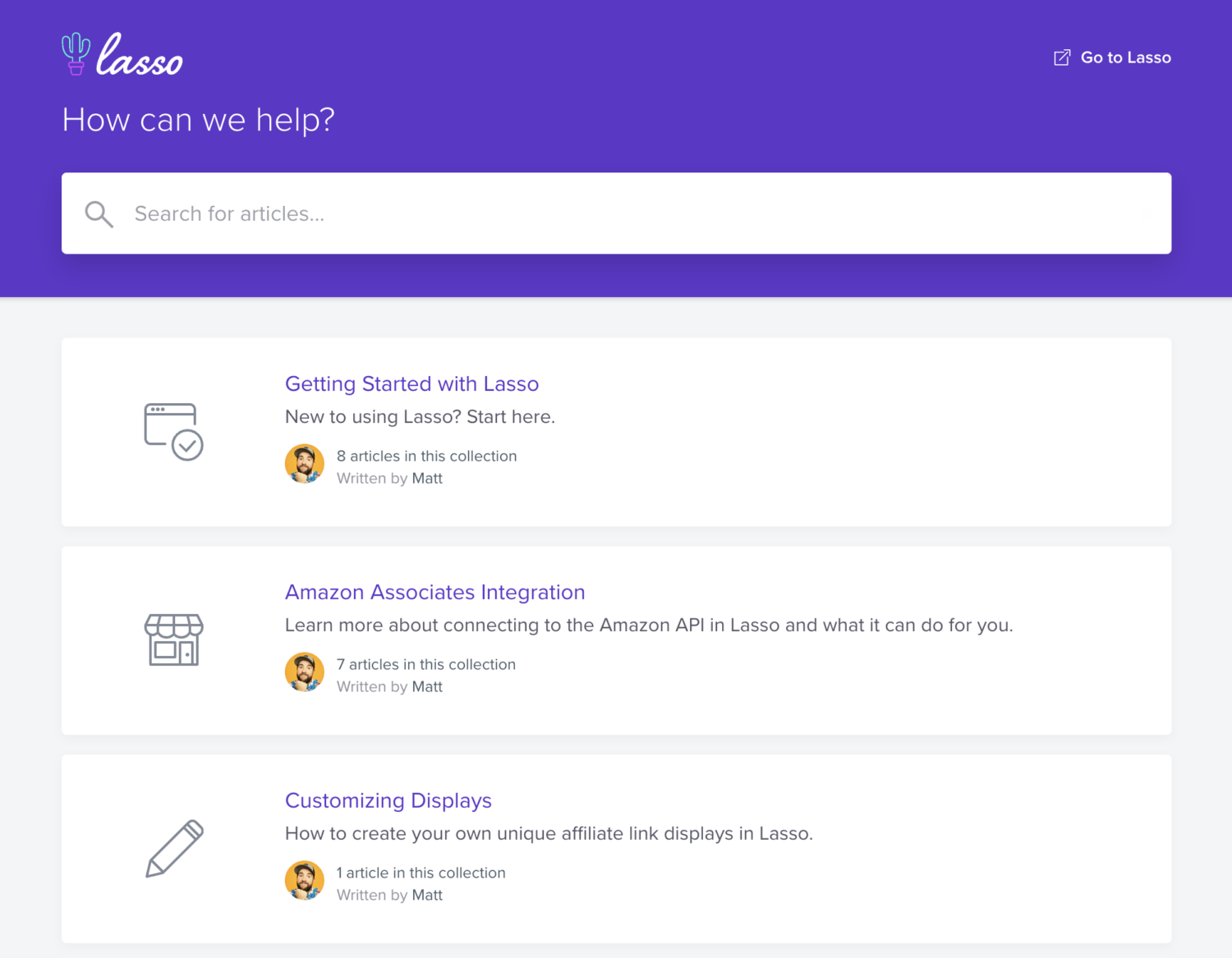
Creating Support Articles
We use Intercom for all our customer communication. It includes a public help center where we can write support articles.
So far I’ve written 25 support articles and keeping them updated as new features arrive and questions pop up.
I’m trying my best to include videos too. We invested in Wistia so I could update/replace videos without things getting messy.
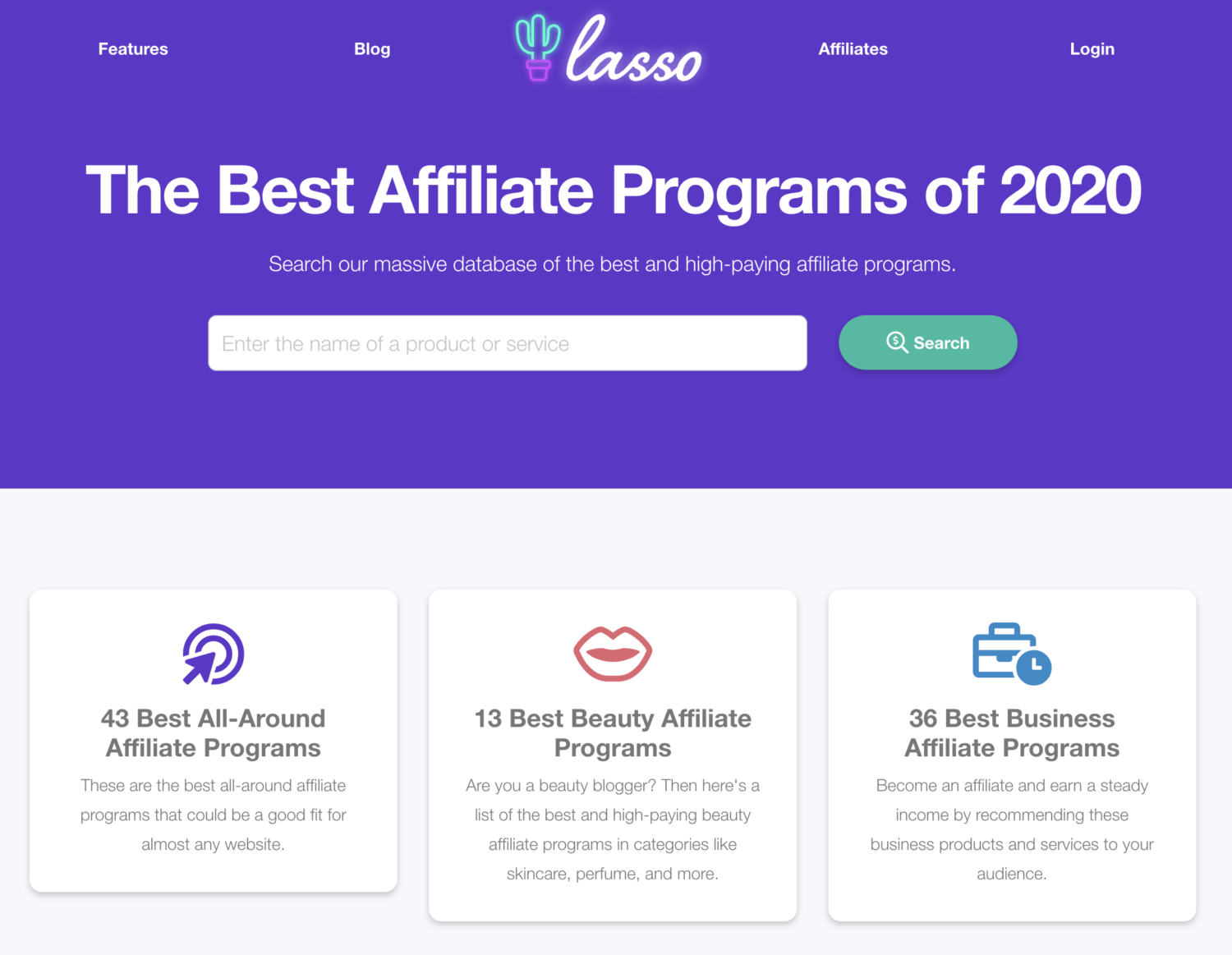
The Affiliate Program Database
Using a combination of Advanced Custom Fields and Custom Post Type UI plugins, I created a database of affiliate programs in WordPress.
We have a process of combing the Internet for the best affiliate programs. The goal here is two-fold.
- Help a bit with our long-term SEO play.
- Create a feature in Lasso where we can suggest affiliate programs to join based on your existing links.
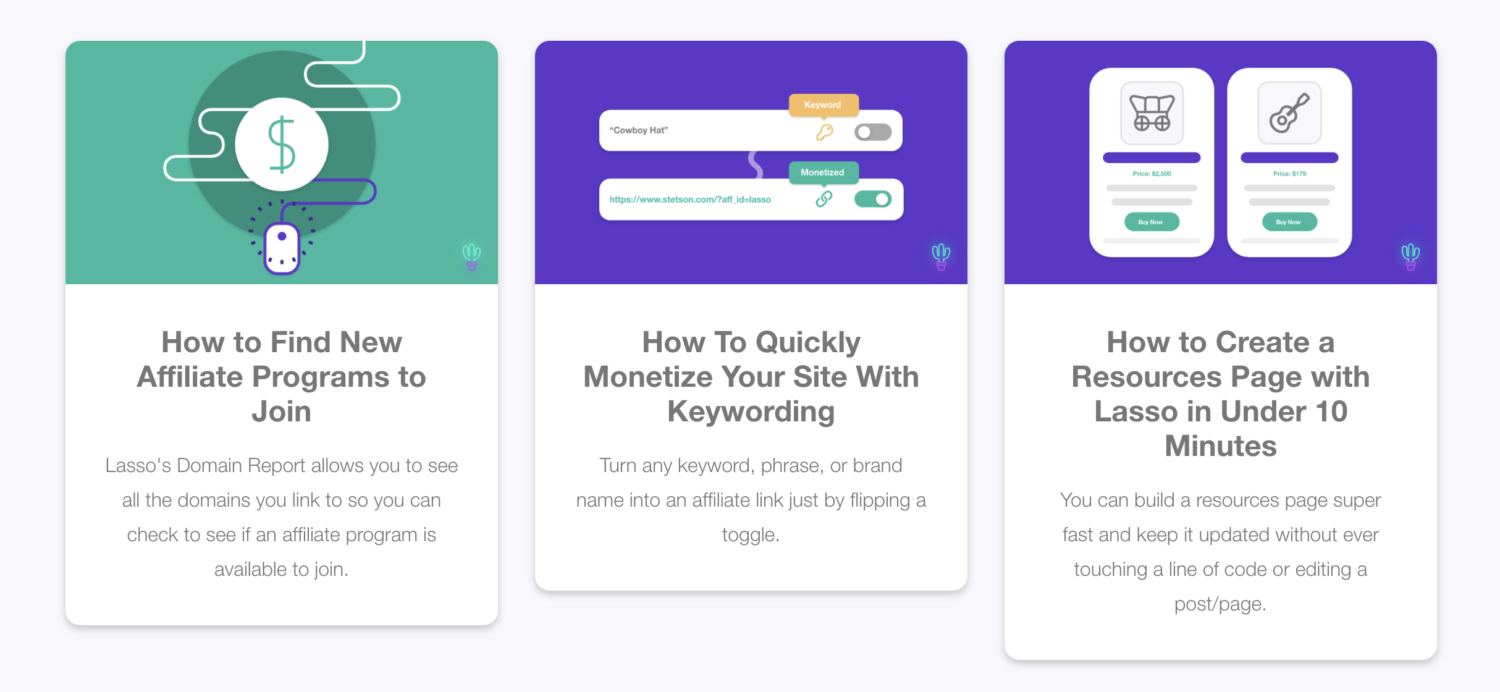
Creating Blog Posts and Case Studies
Using standard posts in WordPress, I’ve written a few blog posts outlining specific affiliate marketing strategies you can use with Lasso.
On top of that, I developed a questionnaire using Google Forms to help me create case studies.
The first two studies I published were from me and Andrew. We both filled out the questionnaire and I used it to write the case study (or what we’re calling “Stories”).
- How to Triple Your Amazon Affiliate Commissions with Link Displays
- How to More Than Double Your Affiliate Revenue with Link Opportunities
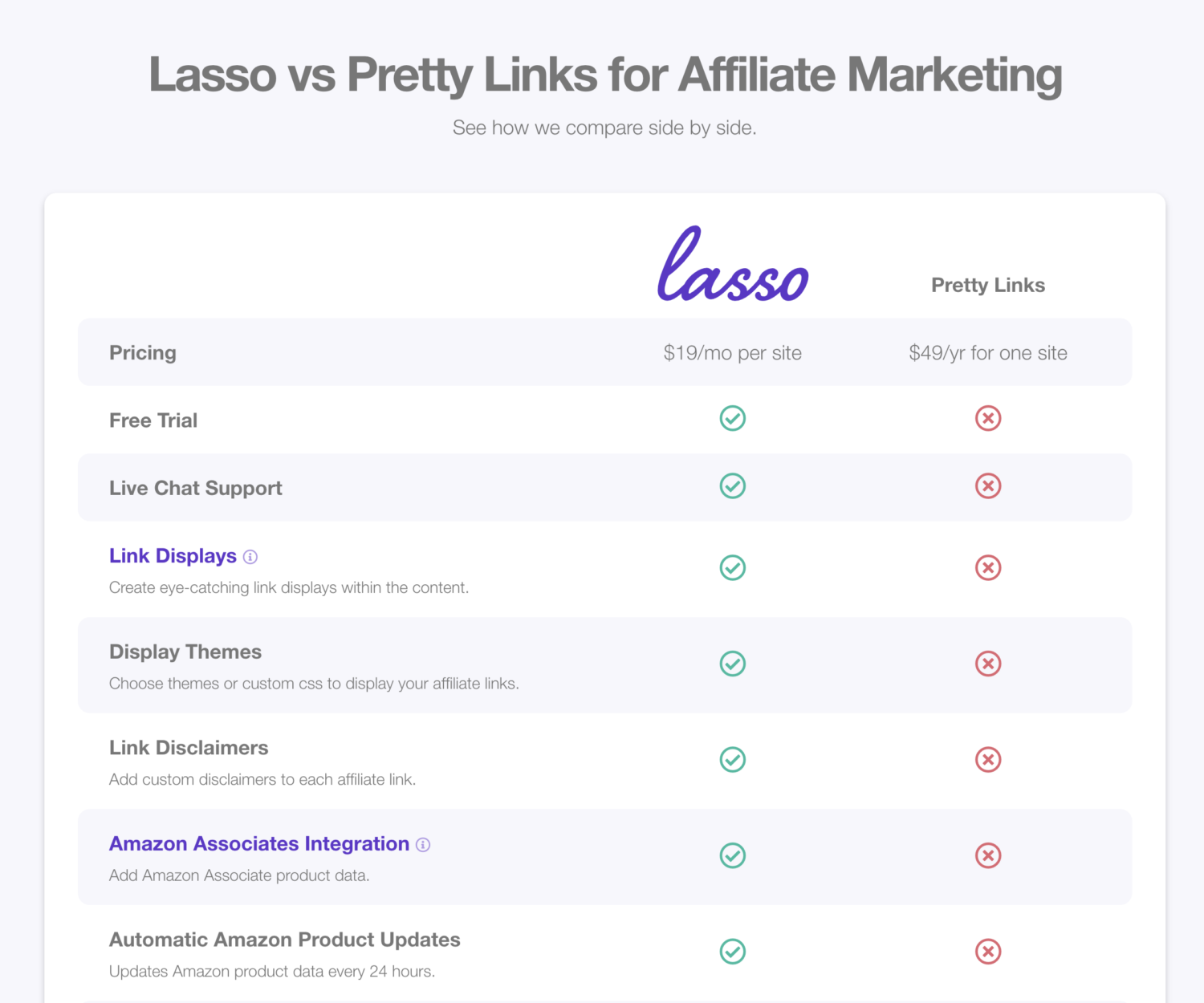
Comparison Tables
We get asked how Lasso compares to other plugins like Pretty Links and Thirsty Affiliates. And to answer those questions, we’re using a marketing trend where we create “Alternative” pages that include a comparison table.
I created these pages using a Custom Post Type and Advanced Custom Fields to create the table.
In-App Product Tours
Intercom allows us to create step-by-step tours in Lasso that’ll guide users to their “AHA moment.” The first step is giving users a tour of the affiliate Dashboard and getting them to create their first affiliate URL.
Then, the tour continues showing users how to use Reports and Groups.
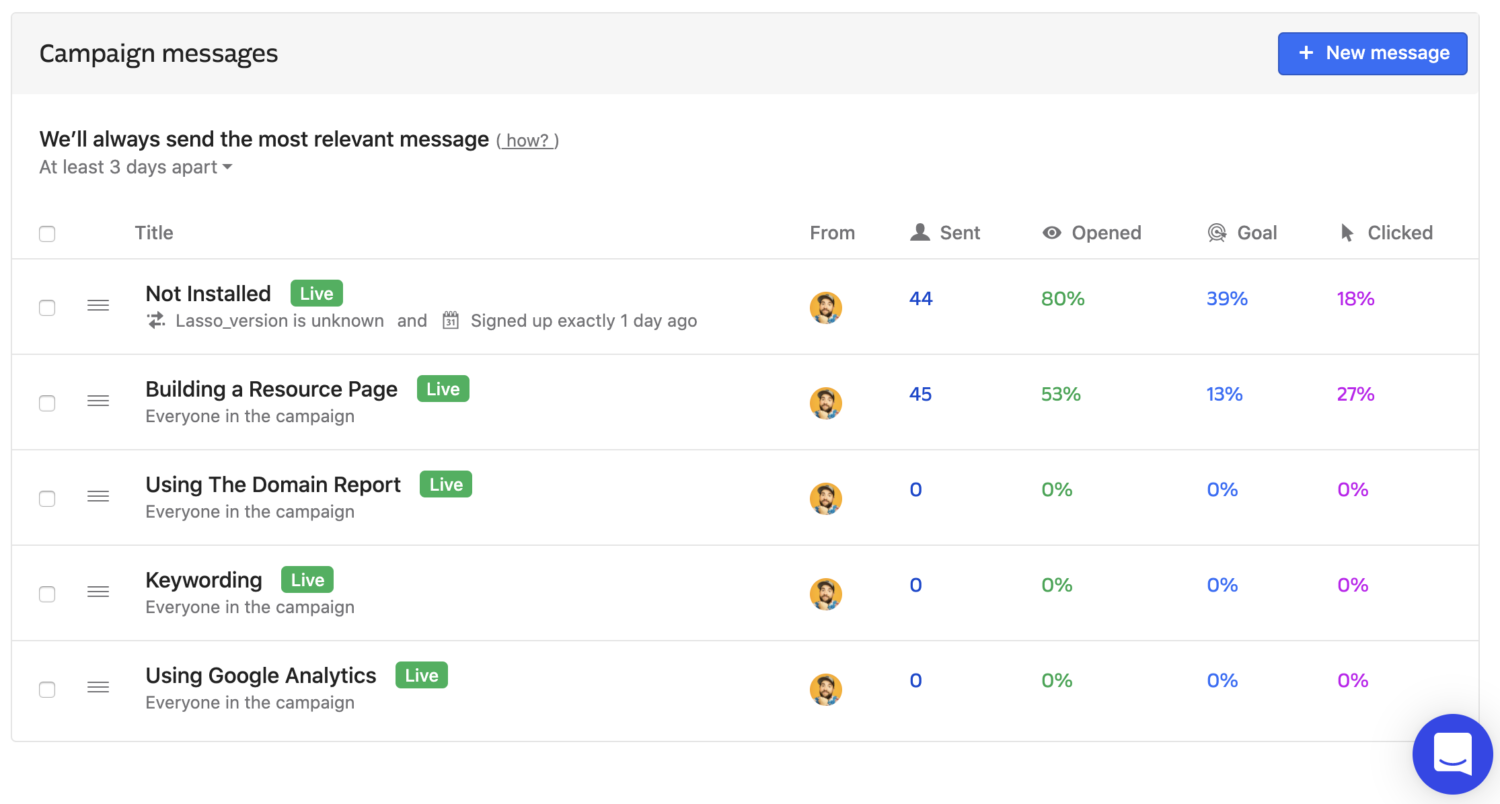
Triggered Onboarding and Support Emails
Finally, I set up a few event-triggered emails in Intercom to help new users get the most out of Lasso. Andrew and I came up with four unique strategies for using Lasso and will email videos to users after completing certain goals.
The overall goal of this campaign is to get users to convert from a trial to a paying customer. It’s too early to tell if this campaign will work, but I have a good feeling.
We’ve laid a good sales and marketing foundation for Lasso. We’ll test the success or failure rate of each piece and make improvements along the way.
All that’s left is to continue promoting Lasso by building strong relationships with other affiliate marketers like ourselves and making the best damn product ever!
The Lasso Roadmap for 2020
On the Money Lab Podcast, Andrew and I discussed a marketing philosophy I learned from Alex and Lauren at CreateAndGo.com. The trifecta of online marketing is:
- Product
- Relationships
- Traffic
For Lasso, we’re going to focus on the first two heavily with a light focus on traffic. We plan to create more blog posts, build up the affiliate program database, and create a YouTube channel around the subject of affiliate marketing to help with traffic.
For relationships, we’ll lean on Lasso’s affiliate program combined with creating content for all our sites including GetLasso.co, Money Lab, and even Listen Money Matters.
Improving The Core Product
We want to make the best product for affiliate marketing ever made. And while I believe we have a great foundation, we have a plan to make the core even better.
- All around speed improvements which is our top priority across all things.
- Better search for all your affiliate URLs, Reports, and Groups.
- Emailed reports to keep you updated on what’s going on with your site.
- Gutenberg Support
- More display themes to choose from.
NOTE: By the time you read this, these improvements may already be completed.
Adding New Features In The Future
While we’re improving the core, we’re also building new features like:
- Importing links from other plugins like Pretty Links, Thirsty Affiliates, and more.
- Adding URL Attributes (more on this soon).
- Support for deep Linking (more on this soon).
NOTE AGAIN: By the time you read this, these features may already be added.
The Final Recap and What’s Next
For the rest of 2020, Andrew and I are improving Lasso while building new features. At the same time, we’ll be developing relationships and creating content to promote Lasso. We may even dip our toes into paid advertising once we feel the core is strong.
If you’re like us and take affiliate marketing seriously, I recommend trying Lasso. It’s free for 14 days.
My very own WordPress plugin that lets you add, manage, and display your affiliate links from any program, including Amazon. Increase conversions. Find new affiliate link opportunities. Earn more revenue! Less than 5 minutes to set up.
The lesson I continue to learn is that software is hard. There are so many variables to success. No matter how many articles you read about others who’ve succeeded, things will not work out exactly as advertised.
But that said, I feel much better about what we created than last time. And now that we have a good foundation, I really think we can hit our $15,000 MRR goal, maybe by the end of the year.
Peach out 🍑